Jekyll
4 хв. читання
Наша мета — створити та опублікувати сайт з технічною документацією за допомогою Jekyll та Netlify. Кінцевий результат буде виглядати так: https://sample-jekyll.netlify.app
Завантажте тему з репозиторію GitHub
-
Зареєструйтеся на GitHub.

-
Якщо у вас вже є обліковий запис, увійдіть.

-
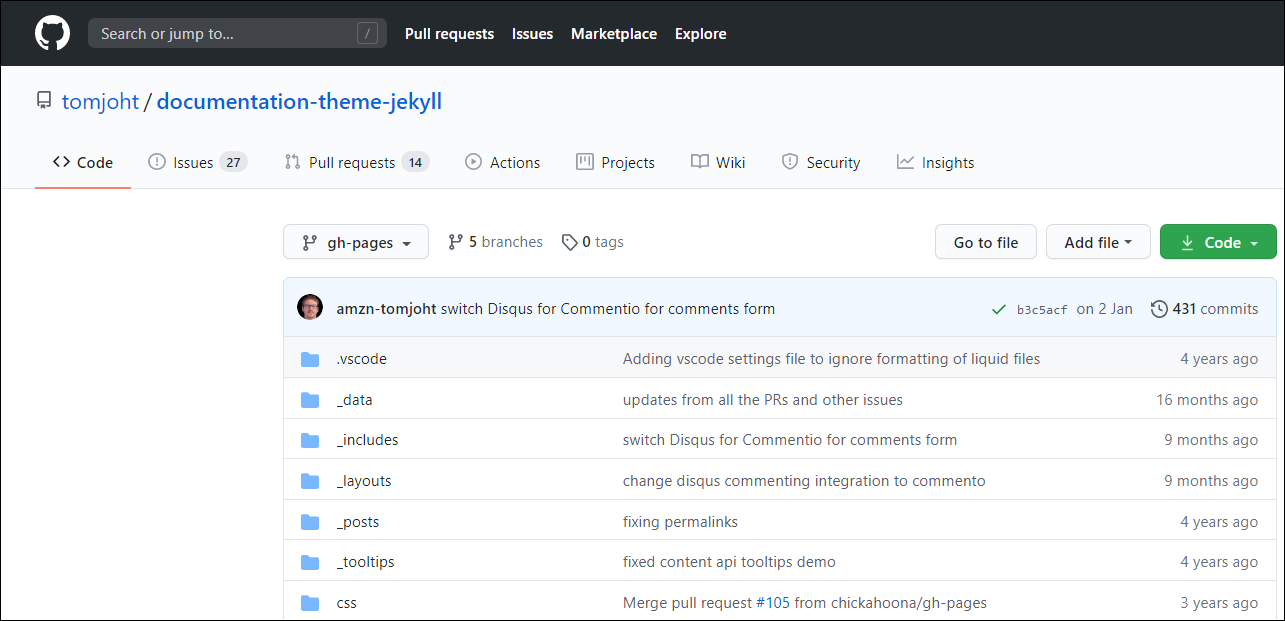
Перейдіть до репозиторія Тома.

-
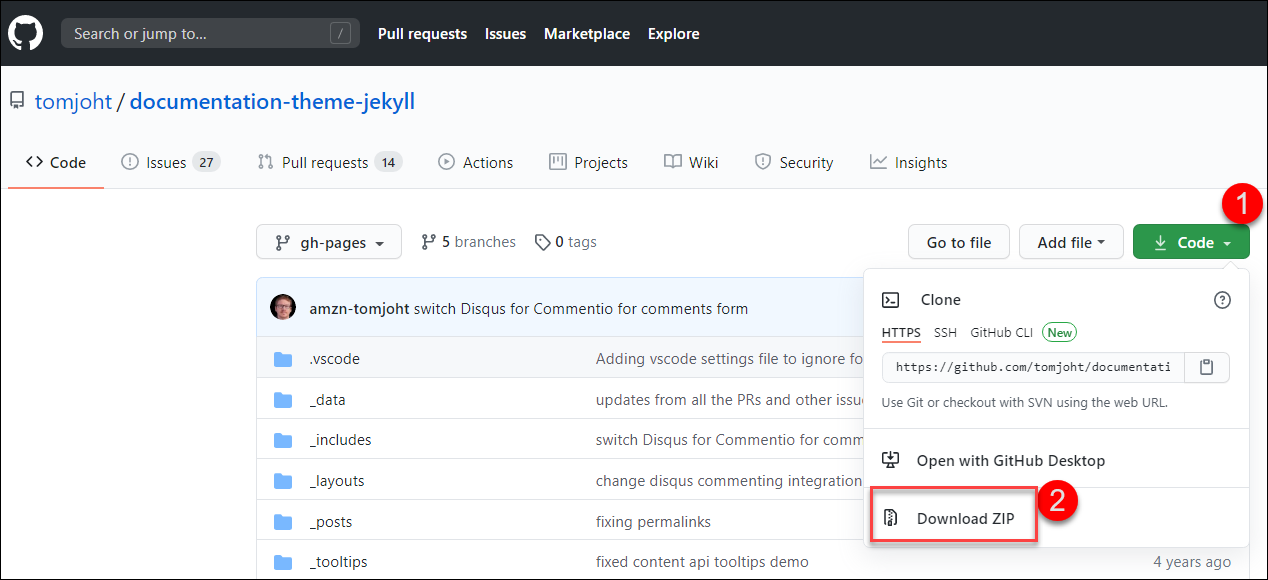
Натисніть кнопку Code і виберіть Download ZIP.

-
Збережіть ZIP-файл на своєму комп’ютері та розпакуйте вміст, де вам заманеться. Тепер у вас є папка з кодом та вмістом. Давайте приступимо до створення нашого сайту з усього цього.
Встановіть Ruby на Windows
Перш ніж ми встановимо Jekyll, який компілює наш сайт, нам потрібно встановити Ruby. Jekyll — це програма на основі Ruby, для запуску якої потрібен Ruby.
-
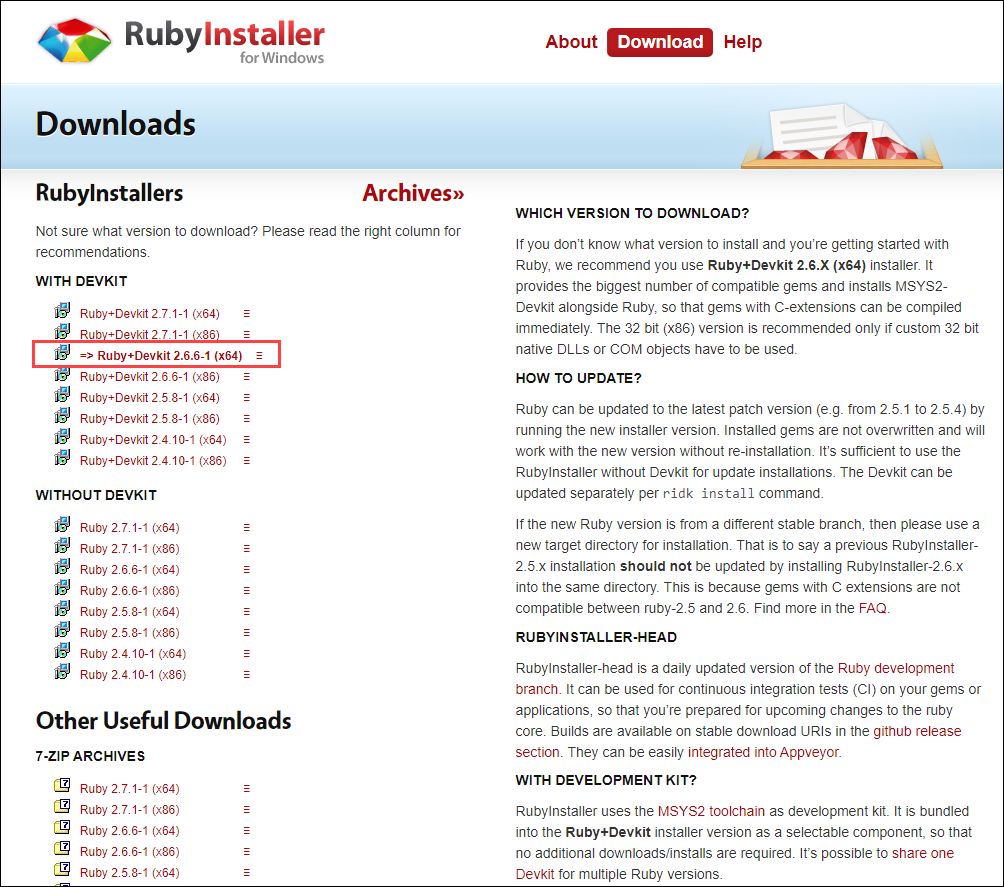
Перейдіть до RubyInstaller for Windows.
-
Встановіть рекомендовану версію Ruby+Devkit 2.6.X (x64).

-
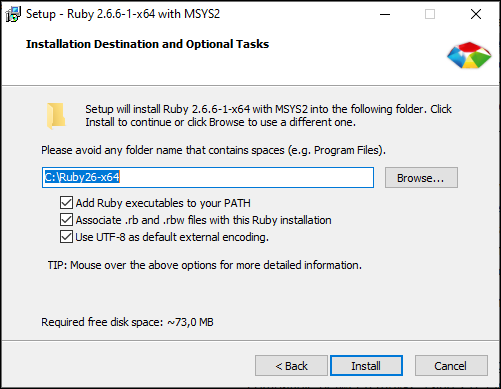
Встановіть все за замовчуванням.

-
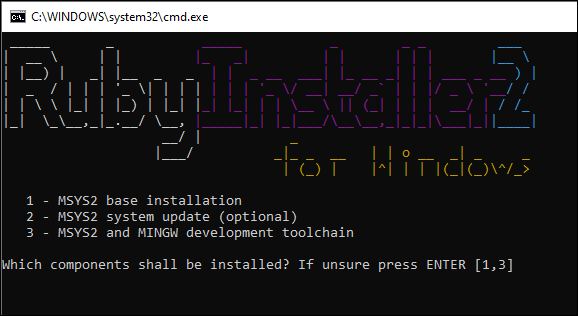
Після завершення встановлення ви побачите цей екран командного рядка. Натисніть
Enterдвічі, коли потрібно буде підтвердити вибір.
-
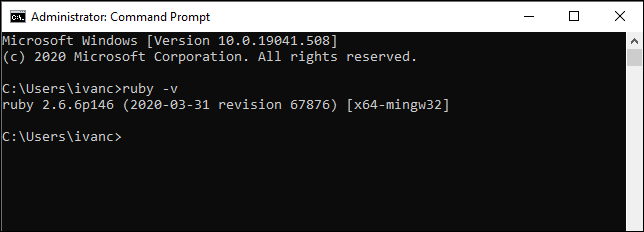
Коли інсталяція в командному рядку завершиться, припустимо, що ми встановили Ruby. Якщо ви хочете переконатися, відкрийте командний рядок і введіть
ruby -vі натиснітьEnter.
Встановіть Jekyll
-
Щоб встановити Jekyll, введіть
gem install jekyllу командному рядку та натиснітьEnter. -
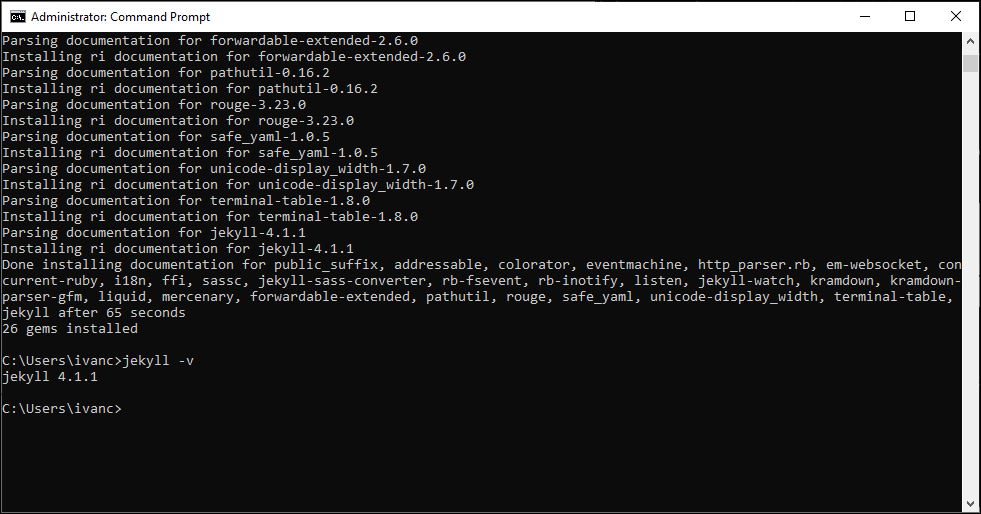
Перевірте, чи правильно встановлено Jekyll: введіть
jekyll -vі натиснітьEnter.
Встановіть Bundler
-
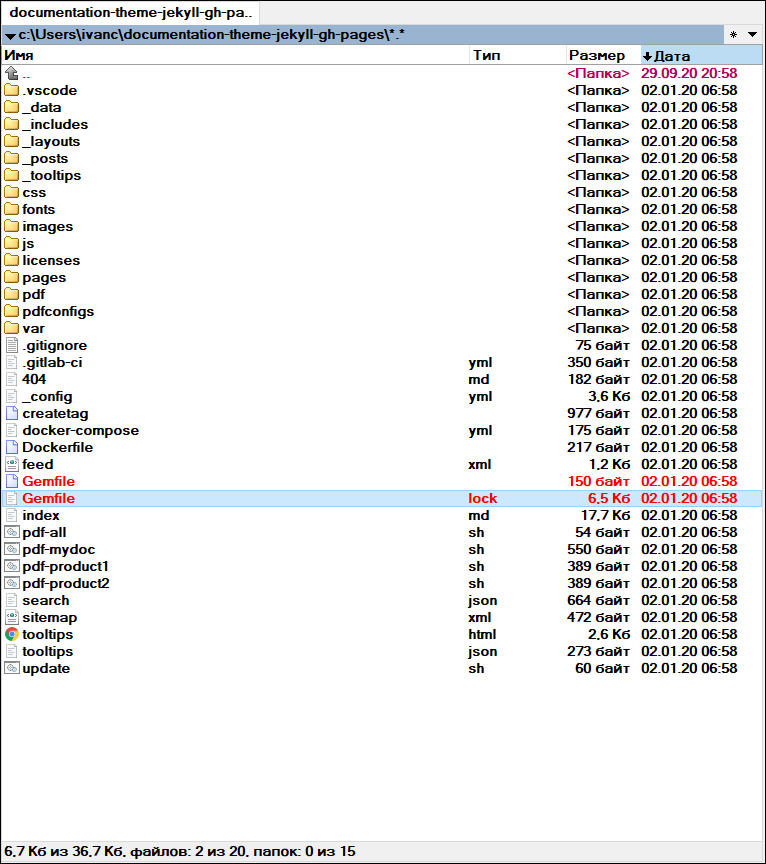
Перейдіть до каталогу, куди ви завантажили проект для Jekyll.
-
Видаліть існуючі файли
GemfileіGemfile.lock.
Змініть шлях до проекту
По-перше, вам потрібно змінити каталог у командному рядку.
-
У провіднику скопіюйте шлях до розпакованої папки з вашим проектом.

-
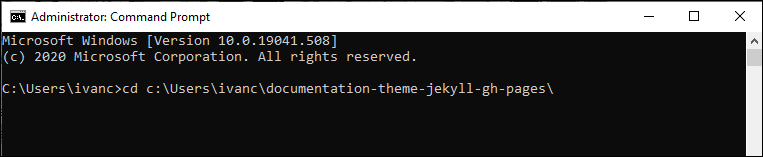
У командному рядку введіть
cdта клацніть правою кнопкою миші, щоб вставити скопійований шлях. -
Натисніть
Enter, щоб змінити каталог. Тепер ви можете виконувати команди в каталозі проекту.
Встановіть Bundler
-
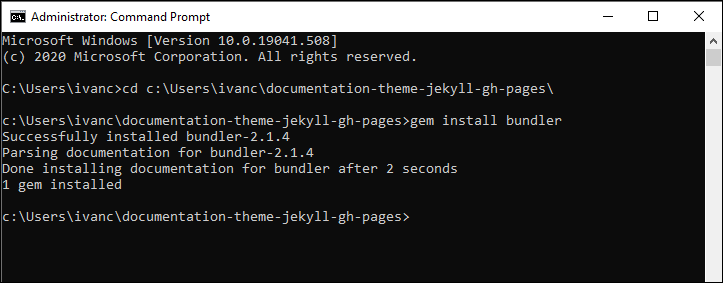
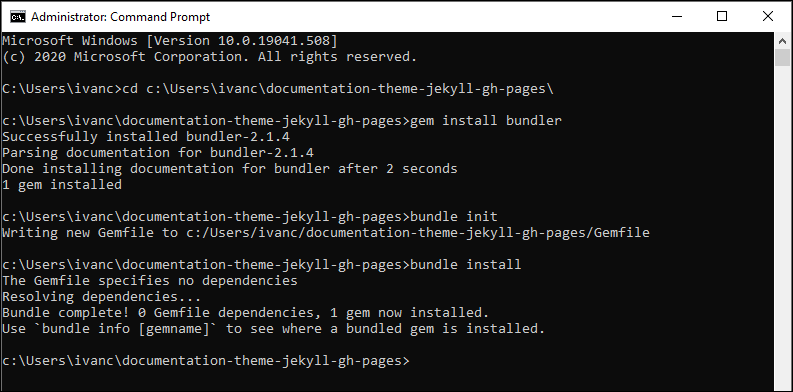
Щоб встановити Bundler, введіть
gem install bundlerі натиснітьEnter.
-
Введіть такі команди:
bundle init bundle install
Ці команди створили нові файли
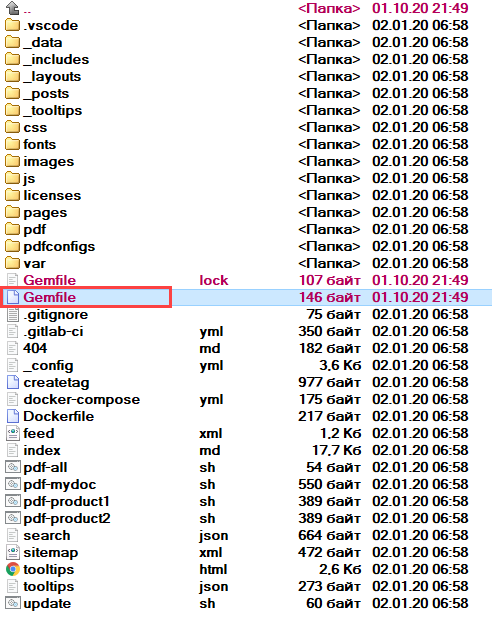
Gemfileу папці проекту. -
Відкрийте
Gemfileза допомогою Блокнота.
-
Видаліть усе в цьому файлі.
-
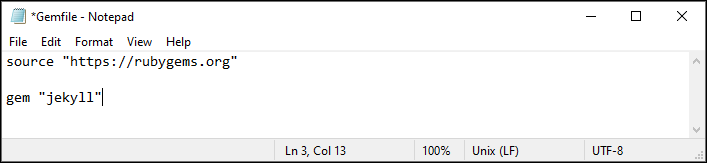
Введіть наступні дані та збережіть файл.
source "https://rubygems.org" gem "jekyll"
Скомпілюйте сайт
Щоб скомпілювати свій сайт Jekyll локально:
-
Змініть каталог в командному рядку:
cd documentation-theme-jekyll-gh-pages. -
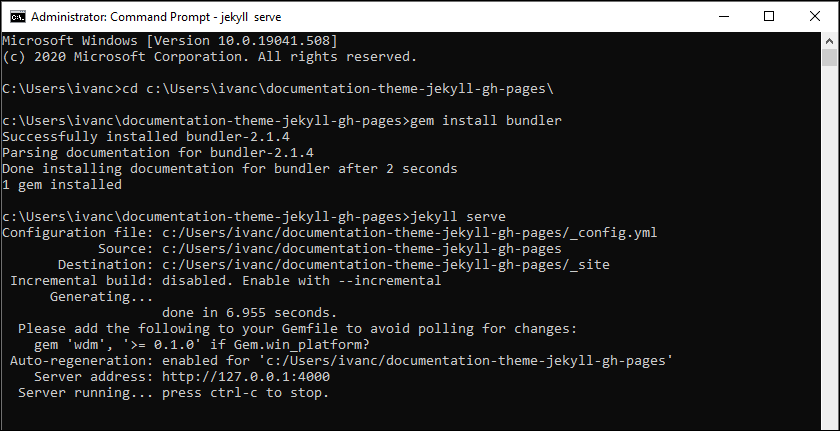
Уведіть
jekyll serve. -
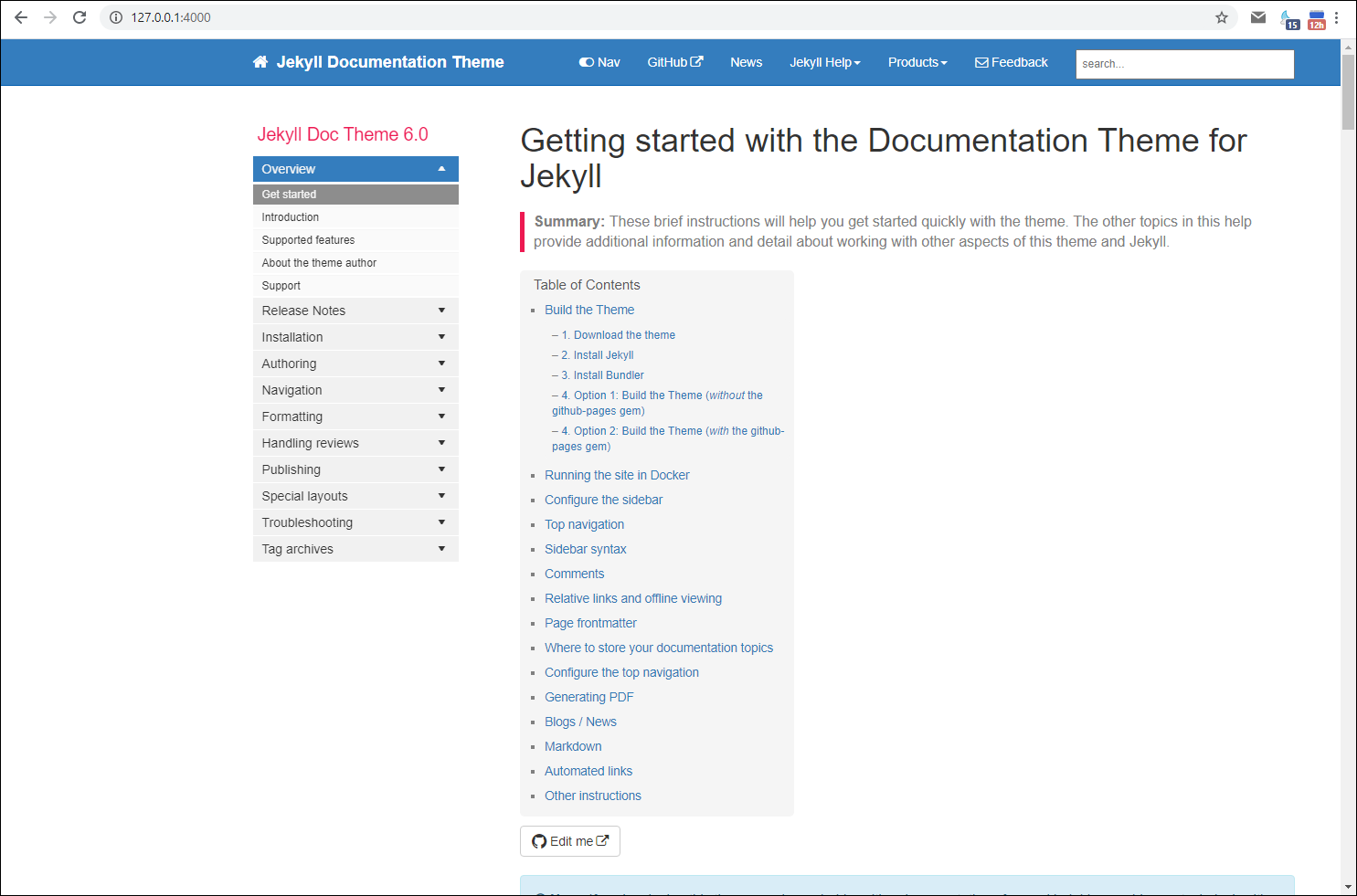
Щоб отримати доступ до сайту локально, скопіюйте адресу з командного рядка: http://127.0.0.1:4000

-
Вставте адресу у свій браузер, і ви побачите сайт.

Ви можете отримати доступ до всього вмісту сайту локально з папки проекту.
Примітка
Щоб зупинити локальний сервер, на якому запущено ваш сайт, натиснітьCtrl+C в командному рядку.
CI/CD, GitHub and IDE
Перш ніж публікувати свій сайт в Інтернеті, вам потрібно створити процес CI / CD. Хоча цей термін звучить загадково, в цьому немає нічого складного.
На комп’ютері потрібно мати редактор, де ви будете змінювати код та вміст свого сайту. Цей редактор повинен мати можливість надсилати внесені вами зміни до вашого репозиторія на GitHub. Це як папка Dropbox, яка синхронізує вашу локальну папку з хмарою.
У цьому прикладі я буду використовувати редактор / інструмент розробки Visual Studio Code.
Редактор VSCode
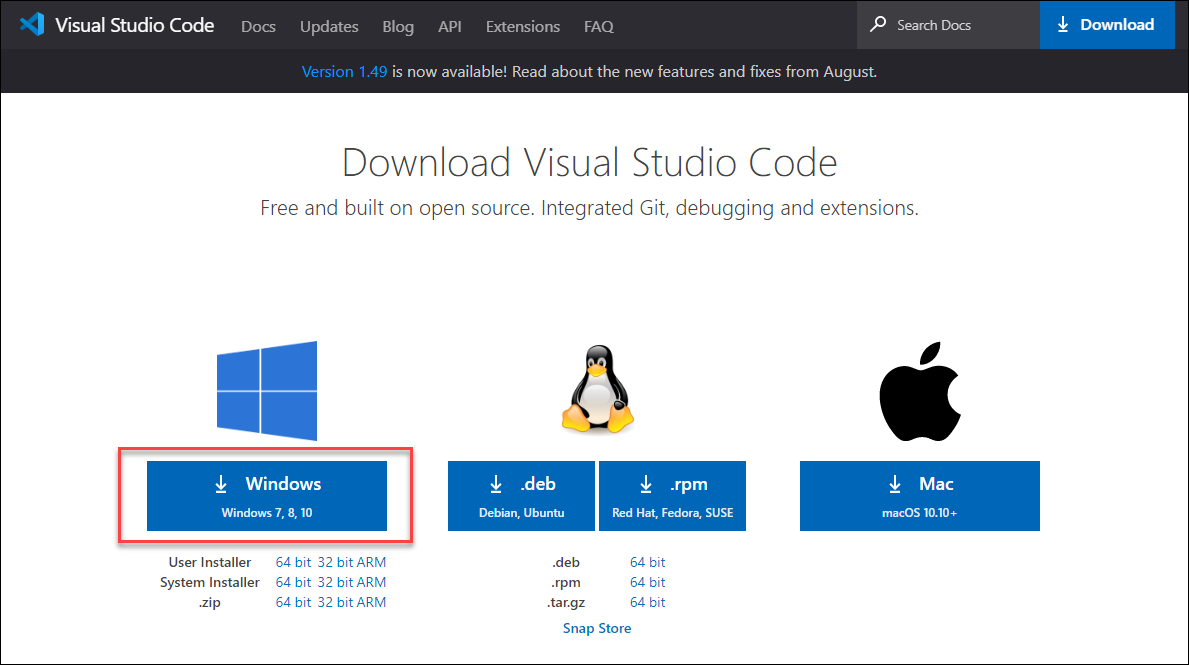
Установіть VSCode з офіційного сайту.

Корисні посилання для налаштування VSCode для перегляду та редагування файлів Markdown:
- Using Markdown with Visual Studio Code
- How-To Guide: Markdown in Visual Studio Code
- Markdown and Visual Studio Code
- Матеріали Лани Новікової про VScode (російською мовою)
Клієнт Git
Вам також знадобиться клієнт Git для підключення VSCode до вашого репозиторія на GitHub. Це те саме, що використовувати Word (в даному випадку VSCode) для написання / редагування документа, а десктопний клієнт Dropbox (в даному випадку клієнт Git) для синхронізації змін із хмарним сервером.
-
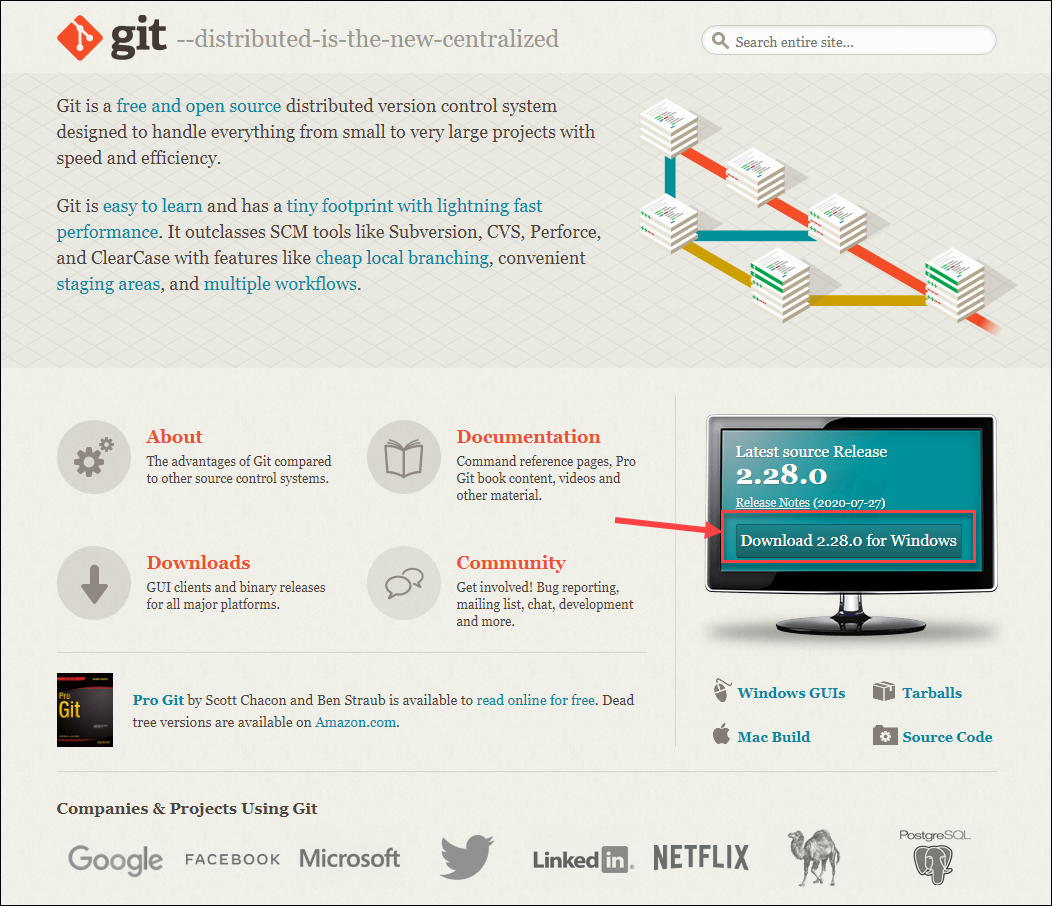
Встановіть клієнт Git з його офіційного сайту.

-
Встановіть все за замовчуванням. Ви можете закрити вікно клієнта Git.
Перегляньте папку проекта в редакторі
-
Запустіть VSCode.
-
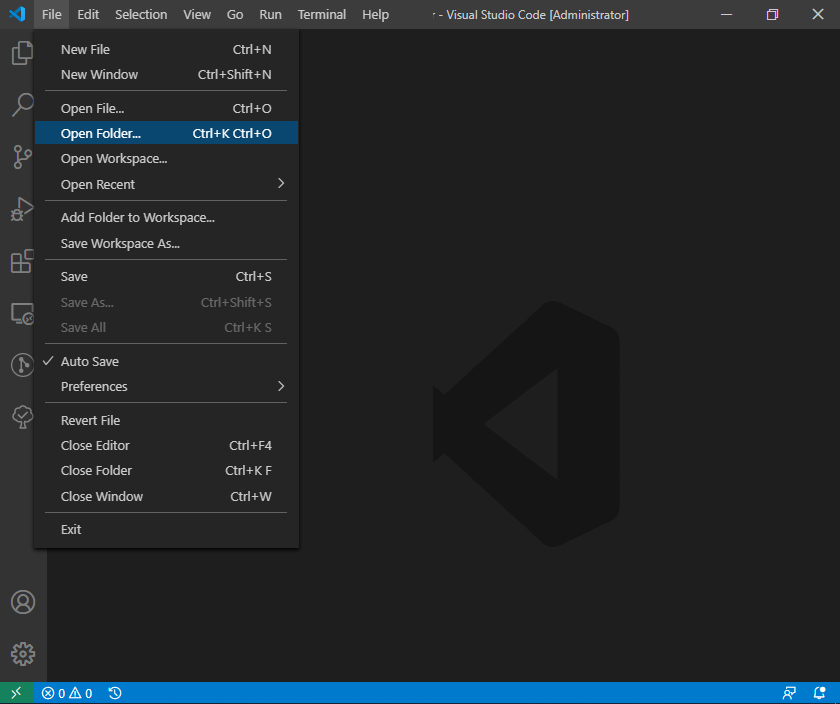
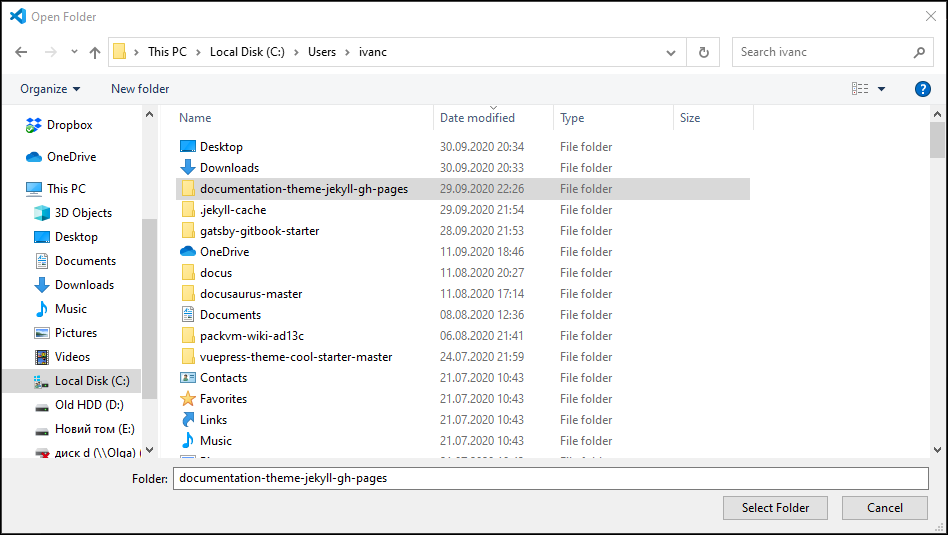
Виберіть File > Open Folder.

-
Відкрийте папку проекта.

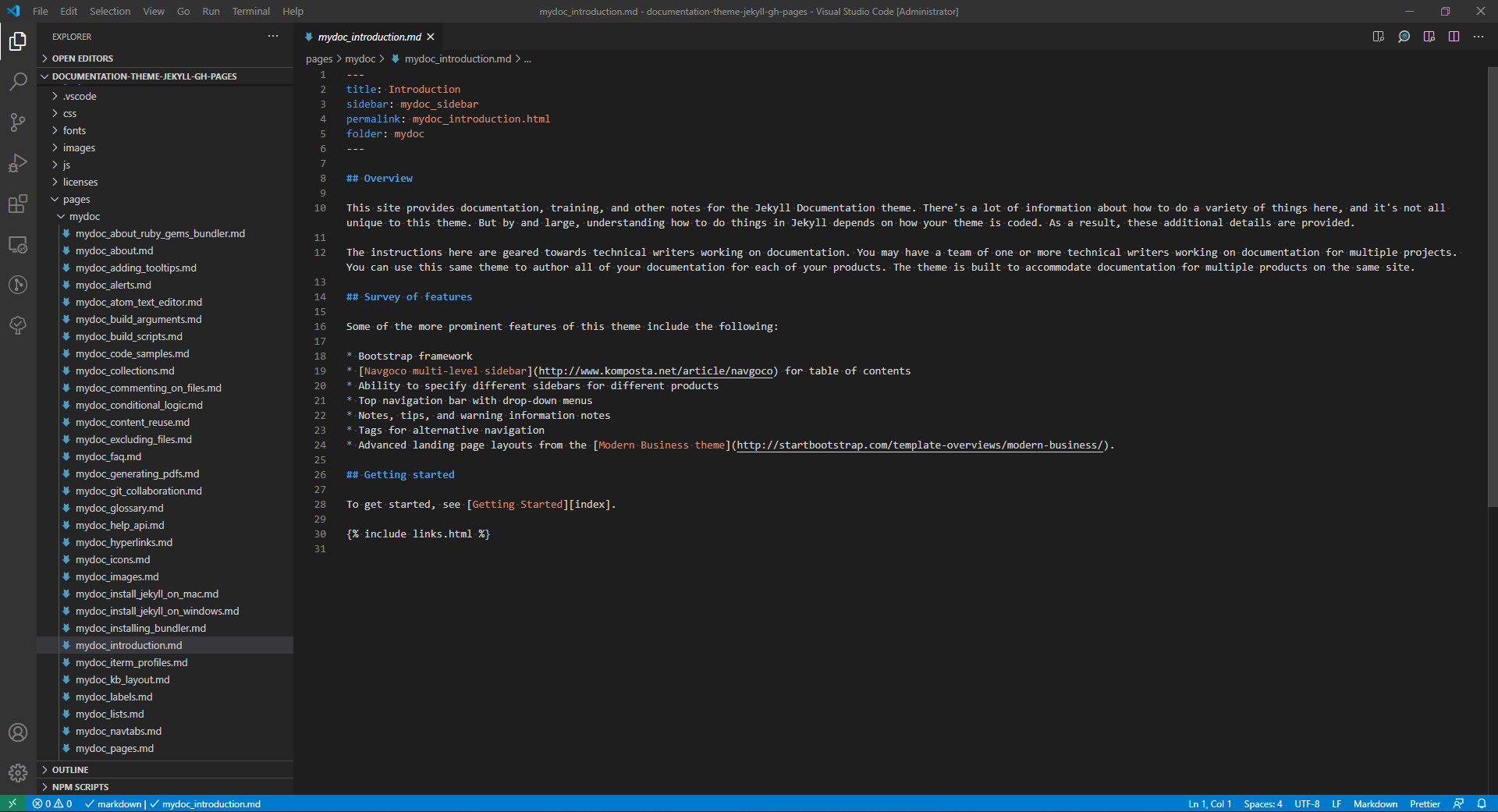
Тепер ви побачите вміст папки в редакторі VSCode. Якщо відкрити папку із вмістом і натиснути файл .md, ви побачите розмітку файла.

Тепер ви можете редагувати файли. Але вам потрібно завантажити цю папку до вашого репозиторія GitHub, щоб синхронізувати зміни.
Завантажте папку проекта на GitHub
-
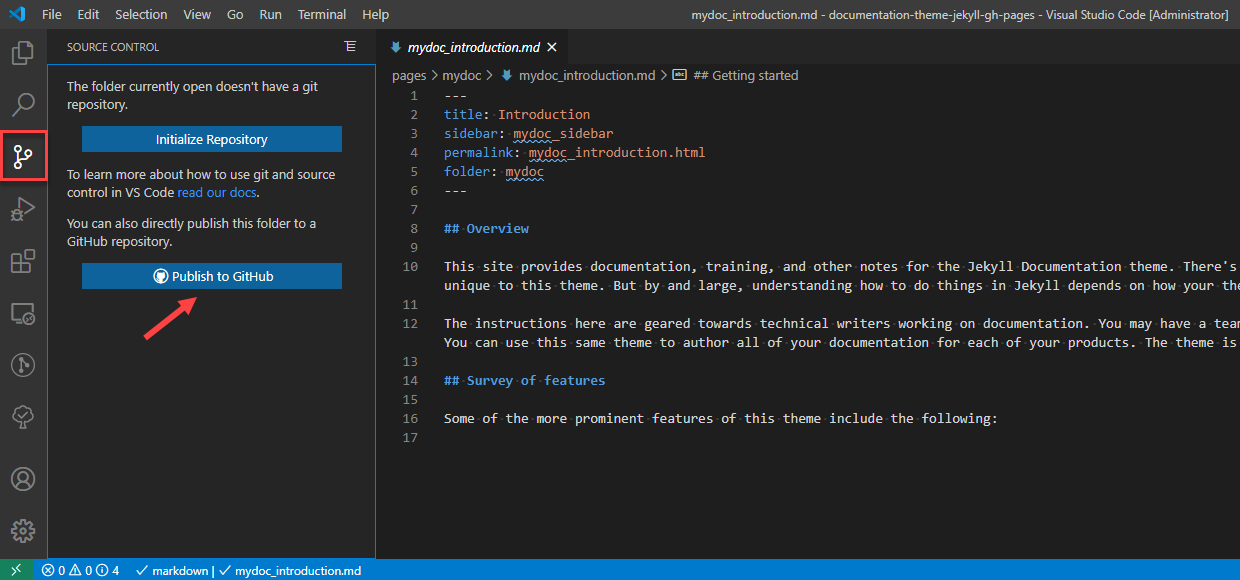
Перейдіть до розділу Source Control у VSCode і натисніть кнопку Publish to GitHub.

-
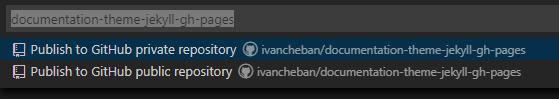
Виберіть Publish to GitHub public repository.

-
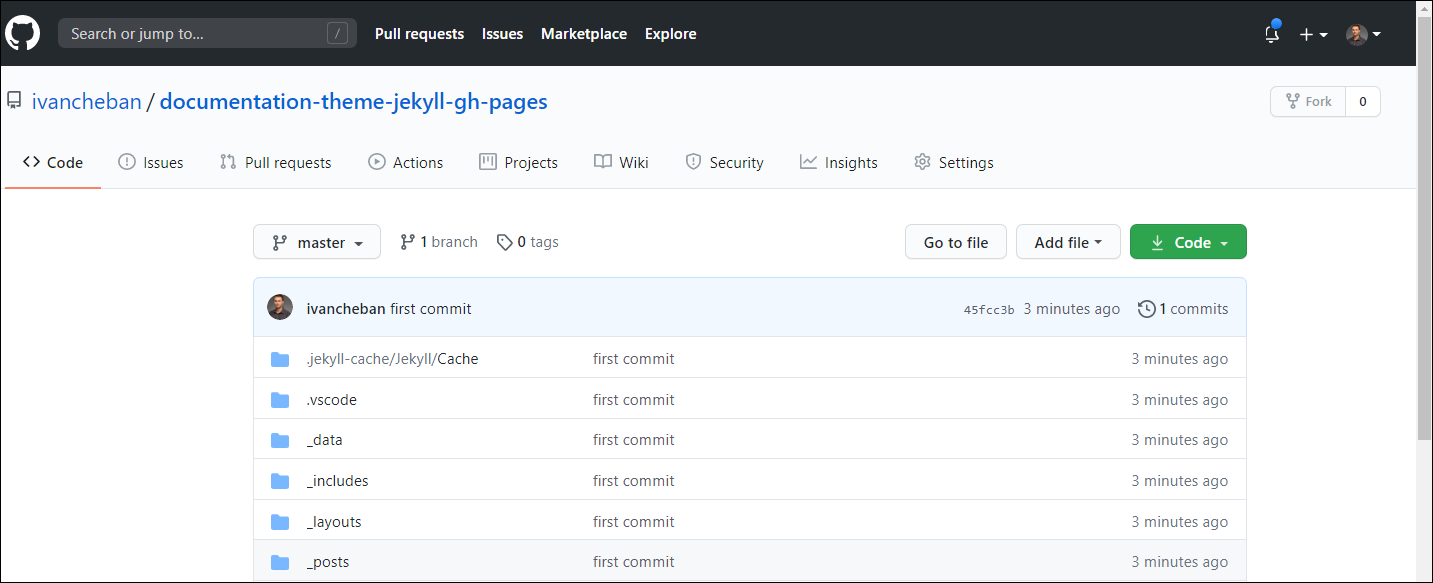
Виберіть Open in GitHub, щоб відкрити щойно створений репозиторий проекта на GitHub.

Ви побачите структуру папок вашого проекта. Тепер ваша локальна папка синхронізується із хмарним сервером GitHub. Кожну зміна, яку ви внесете локально, буде синхронізовано з сервером GitHub.

Опублікуйте свій сайт
Тепер, коли ви скомпілювали свій сайт з документацією локально, ви задаєтесь питанням, як опублікувати його в Інтернеті, щоб його бачили всі. Хоча Том розповідає, як опублікувати свій сайт на GitHub Pages, я не рекомендую цього. Існують кращі та простіші способи публікації сайтів, побудованих за допомогою статичних генераторів сайтів. Для цього прикладу я буду використовувати Netlify.
-
Зареєструйтесь у Netlify.

Або увійдіть, якщо у вас вже є обліковий запис.
-
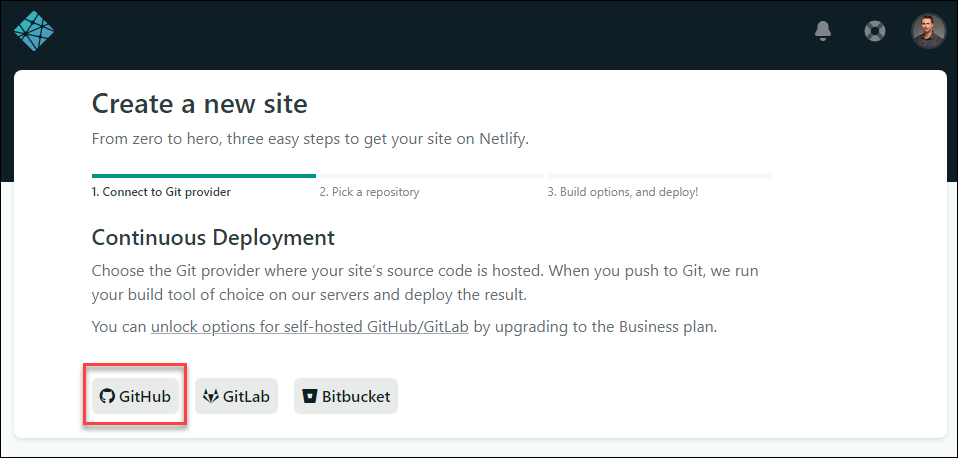
Натисніть кнопку New site from Git.

-
Виберіть GitHub як провайдера Git.

-
Дозвольте доступ Netlify до вашого репозиторія на GitHub.
Ви побачите список своїх репозиторіїв.
-
Виберіть репозиторій, який ви створили в попередньому кроці.

-
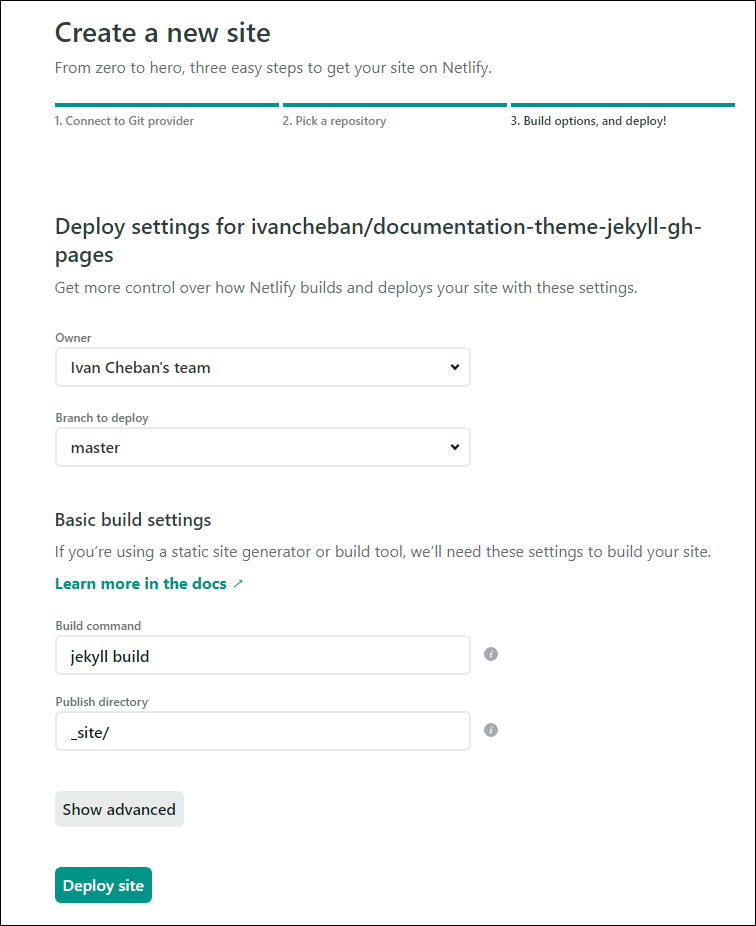
Виберіть Deploy site.

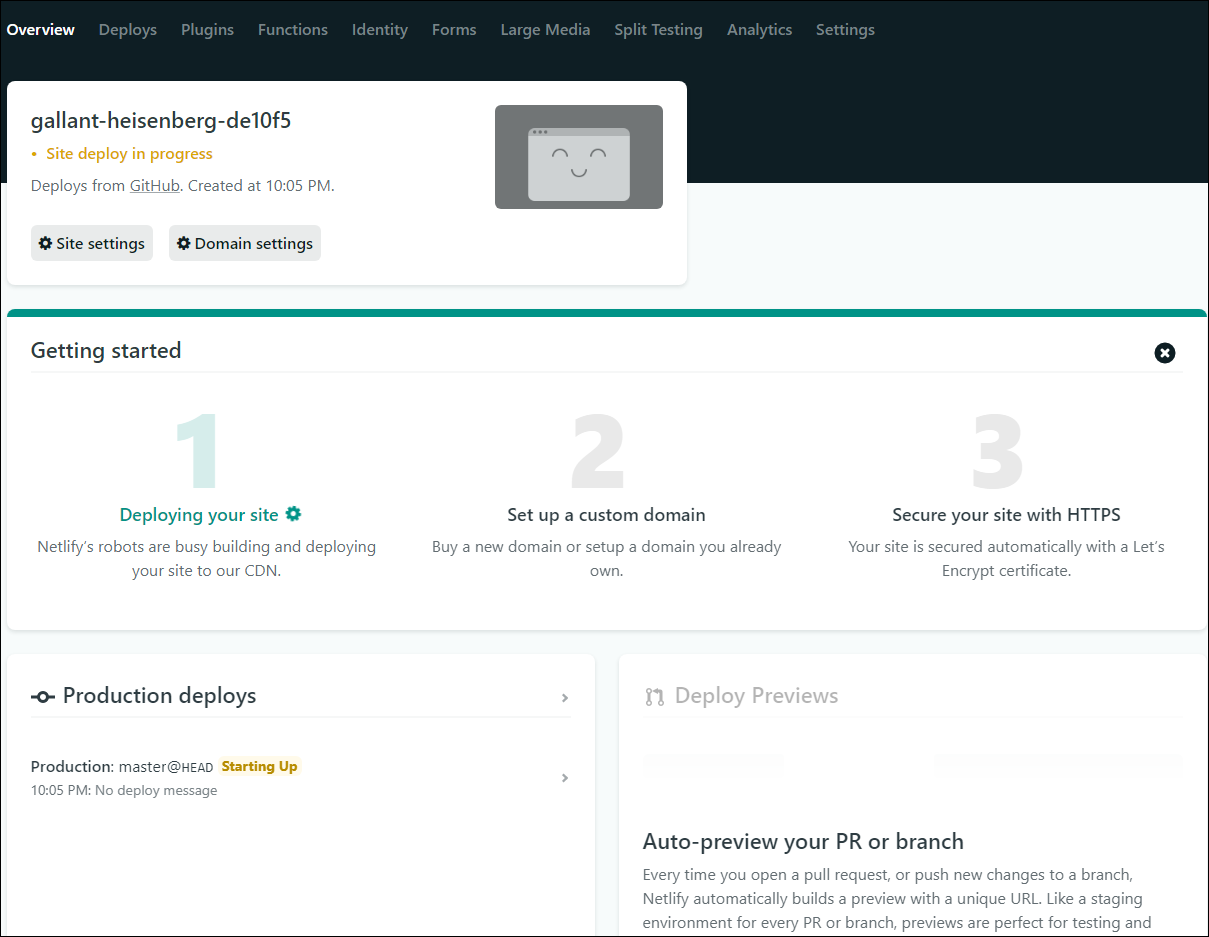
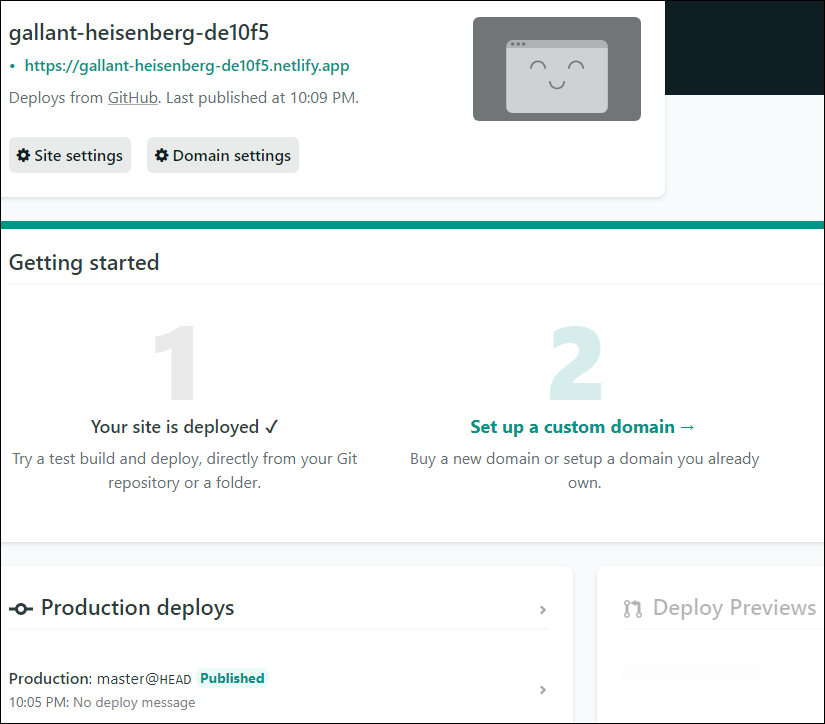
Ви побачите, як Netlify компілює ваш сайт з якоюсь кумедною назвою.

Примітка
Компіляція вашого сайту вперше займає кілька хвилин. Наберіться терпіння. Коли компіляція завершиться, ви побачите статус Published.
-
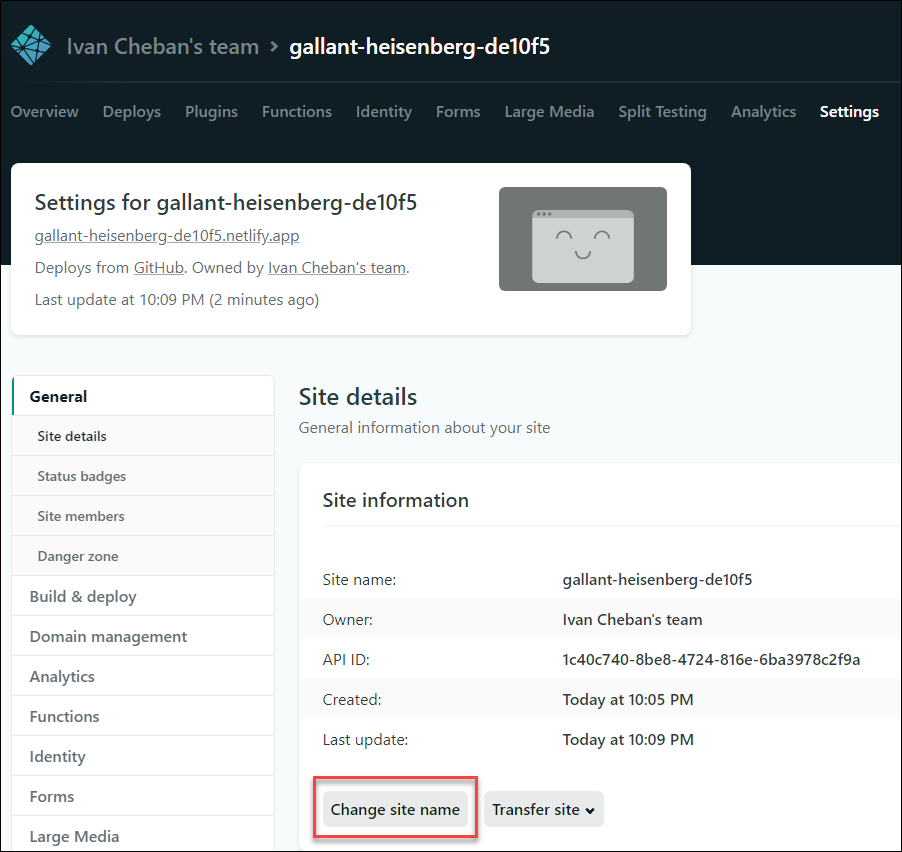
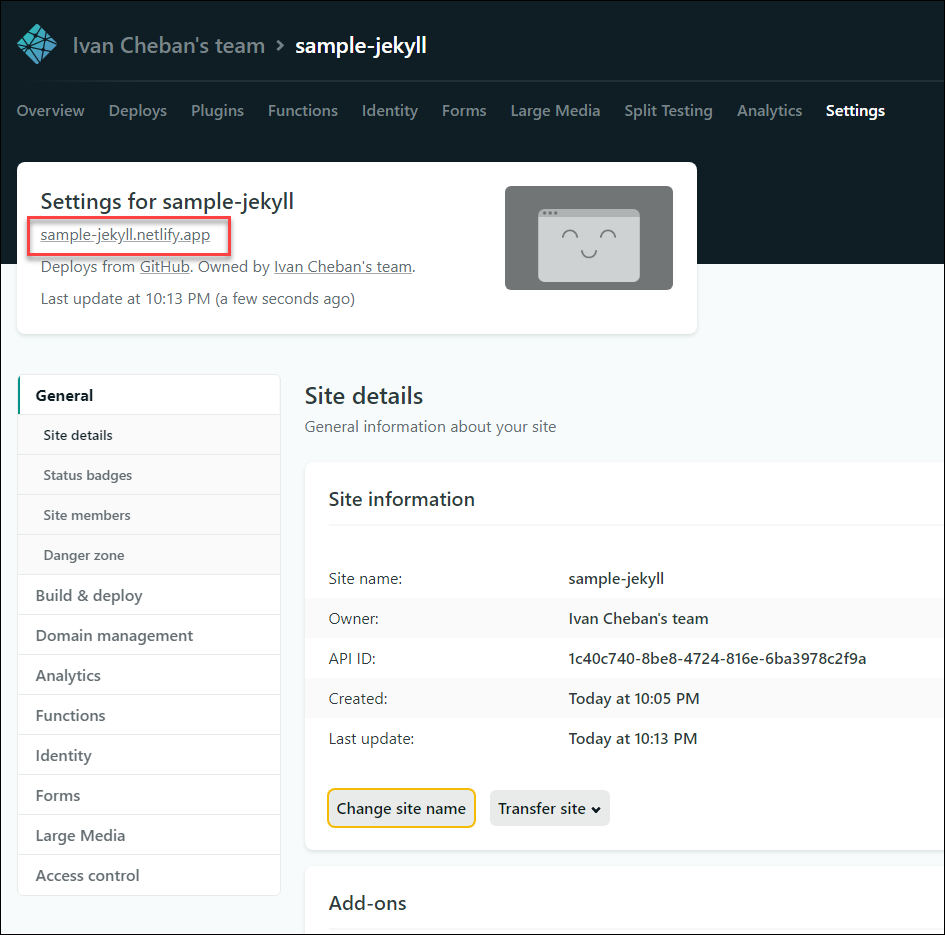
Змініть назву сайту на будь-яку доступну.

-
Клацніть нову назву сайту, щоб відвідати його сторінку. Маєте побачити свій сайт, який буде виглядати так:
https://sample-jekyll.netlify.app/

Корисні посилання
Я скористався порадами з цих сайтів:
- https://www.netlify.com/blog/2020/04/02/a-step-by-step-guide-jekyll-4.0-on-netlify/
- https://www.netlify.com/blog/2015/10/28/a-step-by-step-guide-jekyll-3.0-on-netlify/
- https://idratherbewriting.com/documentation-theme-jekyll/index.html
- https://github.com/tomjoht/documentation-theme-jekyll
- https://docs.github.com/en/free-pro-team@latest/github/importing-your-projects-to-github/adding-an-existing-project-to-github-using-the-command-line
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.