Сайт для документації API на Jekyll
3 хв. читання
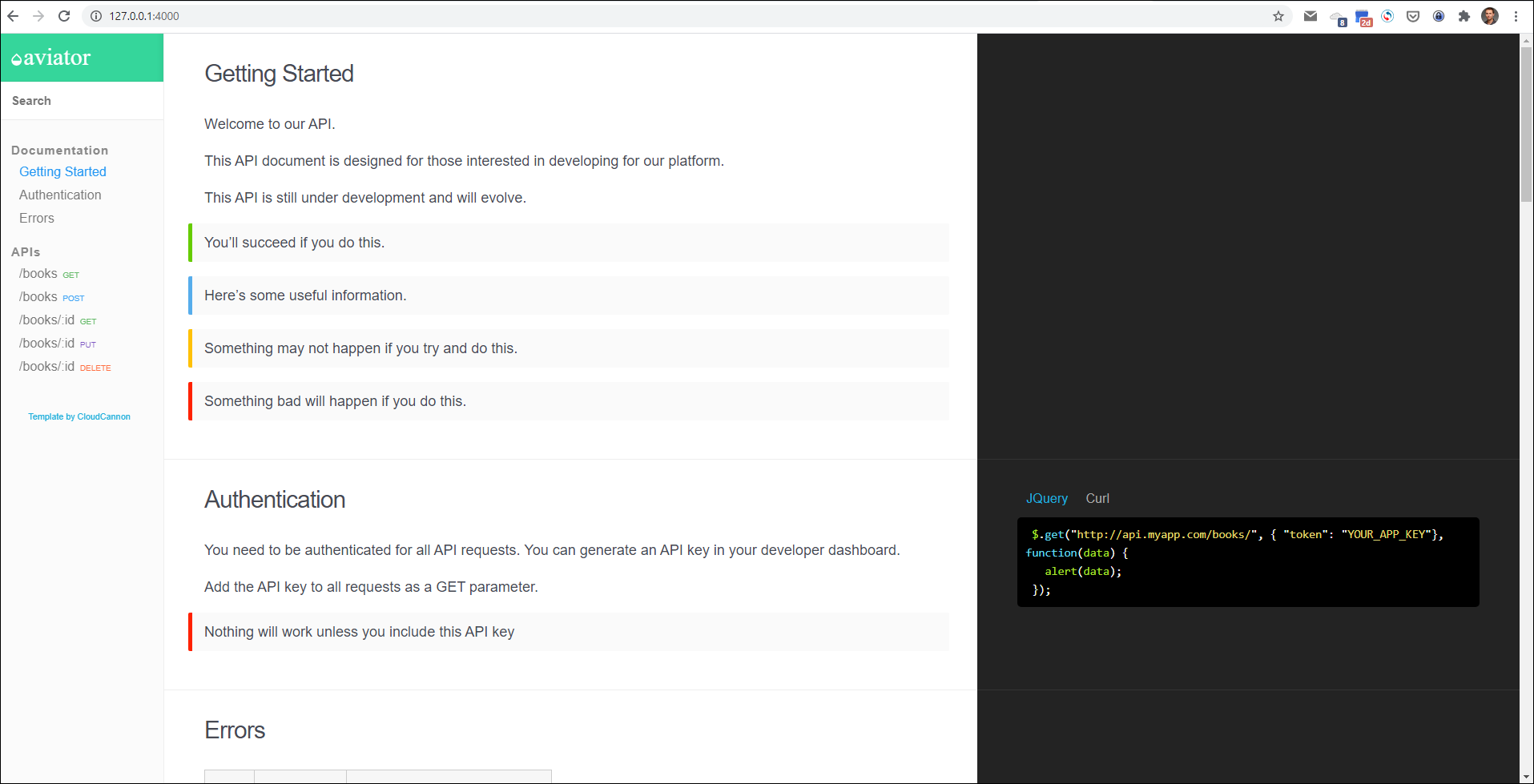
Наша мета — створити й опублікувати сайт із документацією API, використовуючи Jekyll та Vercel. Кінцевий результат буде виглядати так:
Попередні умови
Припустимо, що на вашому комп’ютері встановлено Jekyll, клієнт Git та редактор Visual Studio Code. Якщо ні, спочатку прочитайте статтю про Jekyll.
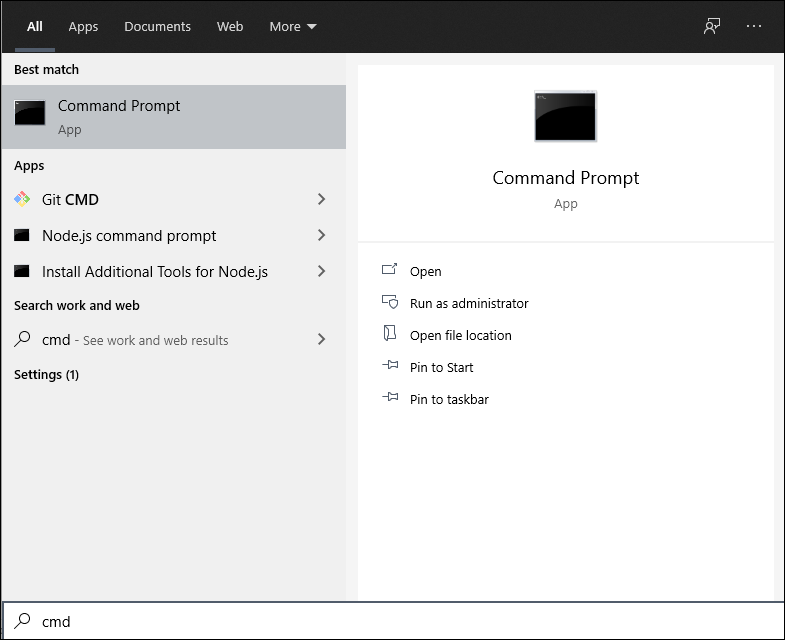
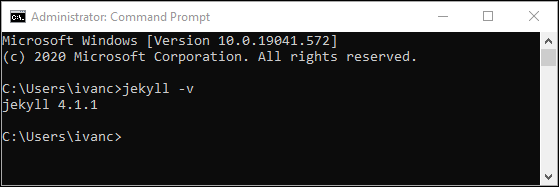
Щоб перевірити, чи встановлено Jekyll:
-
Відкрийте командний рядок.

-
Уведіть
jekyll -vі натисніть Enter.
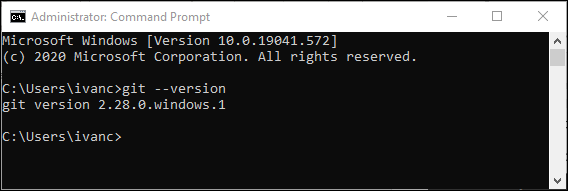
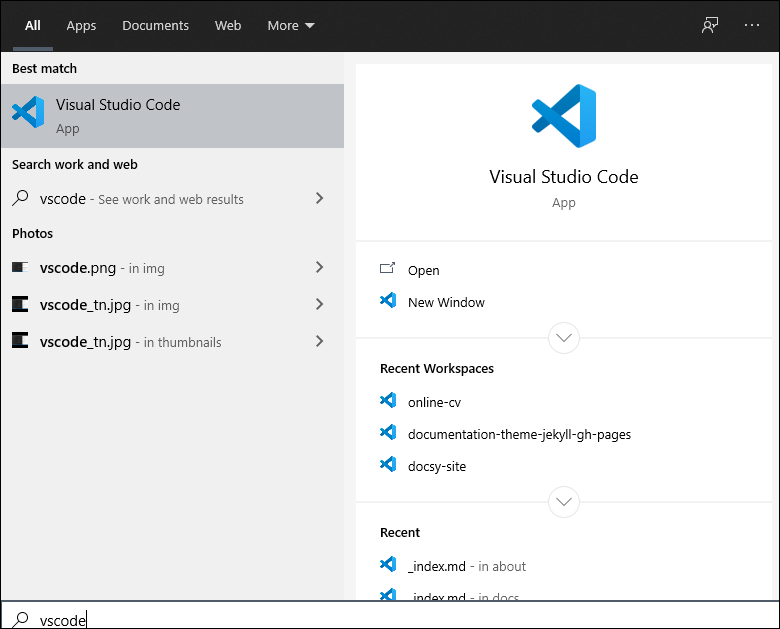
Щоб перевірити, чи встановлено Git і VSCode:
-
У командному рядку введіть
git --version.
-
Переконайтесь, що у вас встановлено Visual Studio Code.

Завантажте тему
Щоб завантажити тему Jekyll для сайту з документацією API:
-
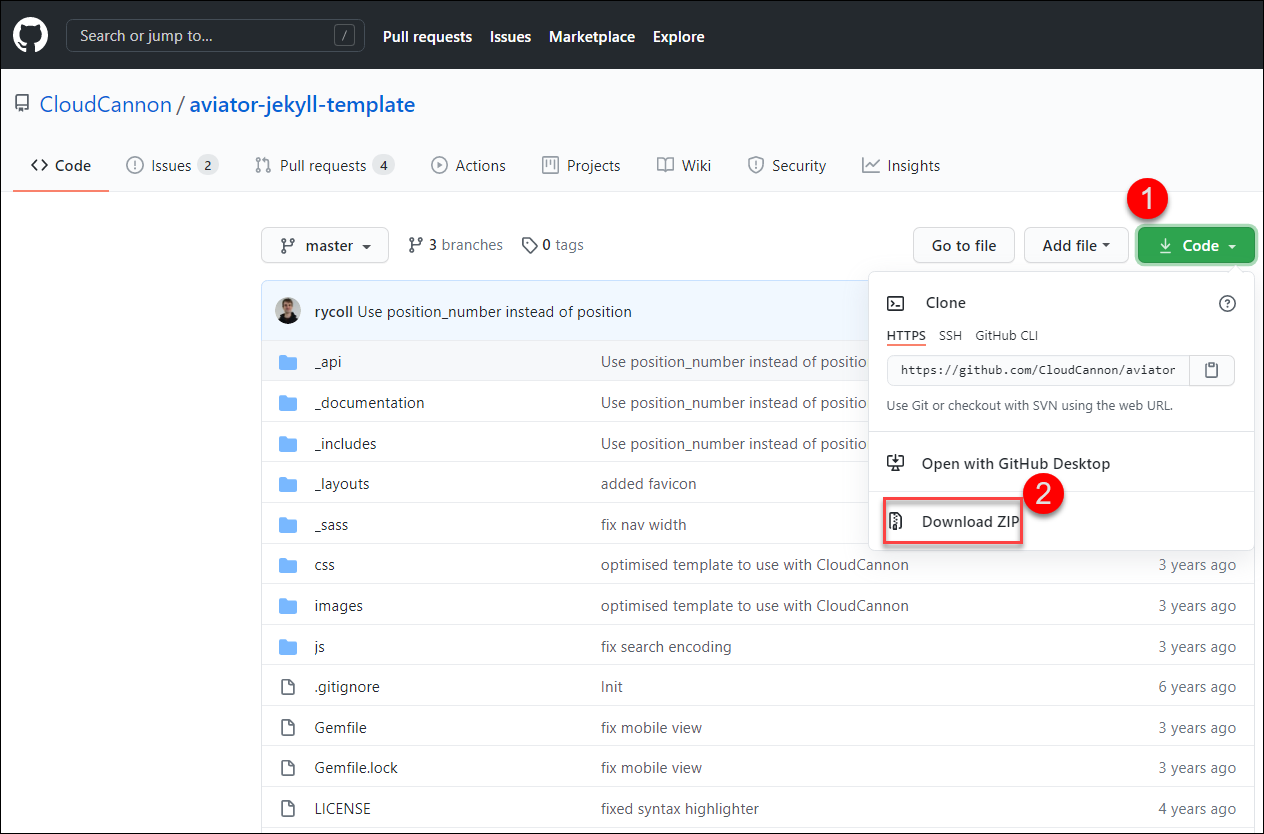
Перейдіть на сторінку репозиторію GitHub.
-
Виберіть Code.
-
Виберіть Download ZIP.

-
Збережіть архівовану папку проекту собі на комп’ютер.
-
Розпакуйте папку.
Запустіть сайт локально
Перш ніж публікувати цей сайт в інтернеті, давайте перевіримо, як він працює локально на вашому комп’ютері.
Установіть Bundler
-
Перейдіть до розташування, де ви розпакували папку проекту.
-
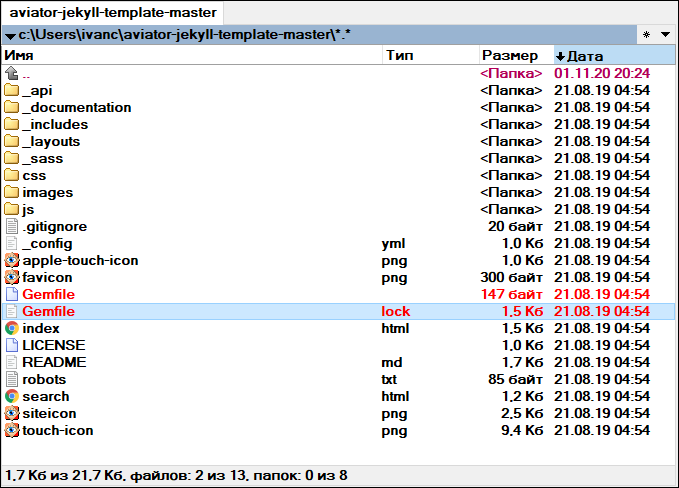
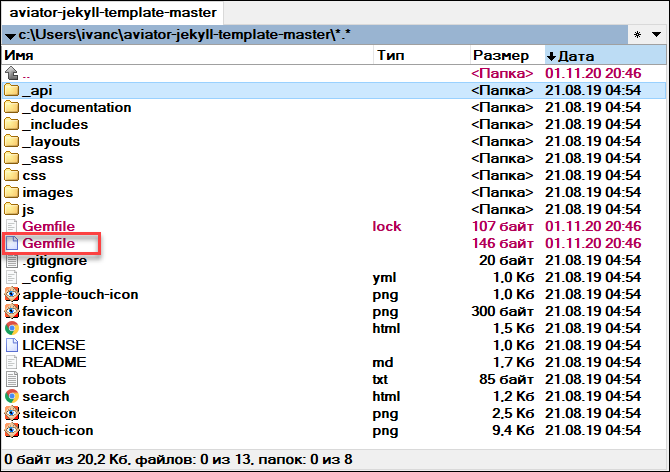
Видаліть існуючі файли
GemfileіGemfile.lock.
-
У провіднику файлів скопіюйте шлях до папки проекту.
У моєму випадку це
c:\Users\ivanc\aviator-jekyll-template-master\
-
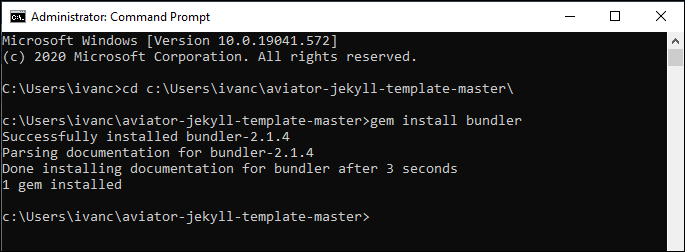
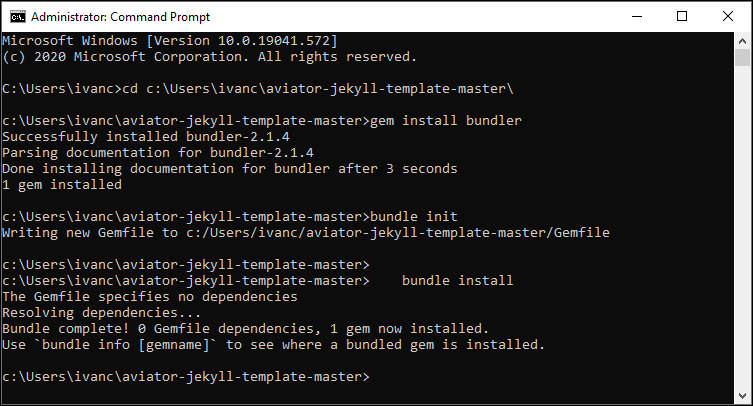
У командному рядку змініть каталог на шлях до папки проекту. Натисніть Enter.
cd c:\Users\ivanc\aviator-jekyll-template-master\ -
Уведіть
gem install bundlerі натисніть Enter.
-
Уведіть такі команди.

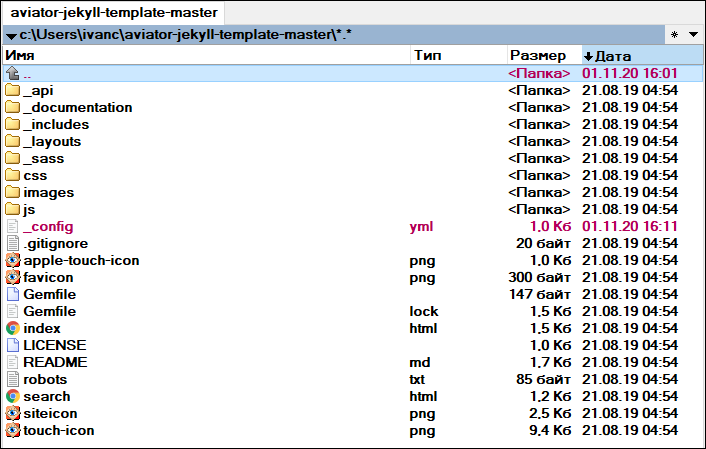
Ці команди створили нові файли
Gemfileу папці вашого проекту.
Bundle update
-
Відкрийте файл
Gemfileза допомогою Блокнота.
-
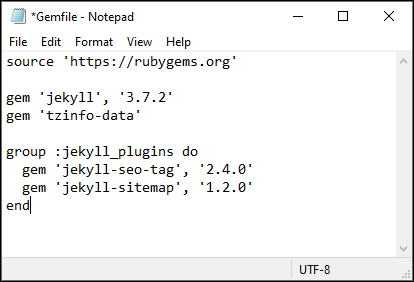
Видаліть усе в цьому файлі.
-
Введіть наступні дані та збережіть файл.

-
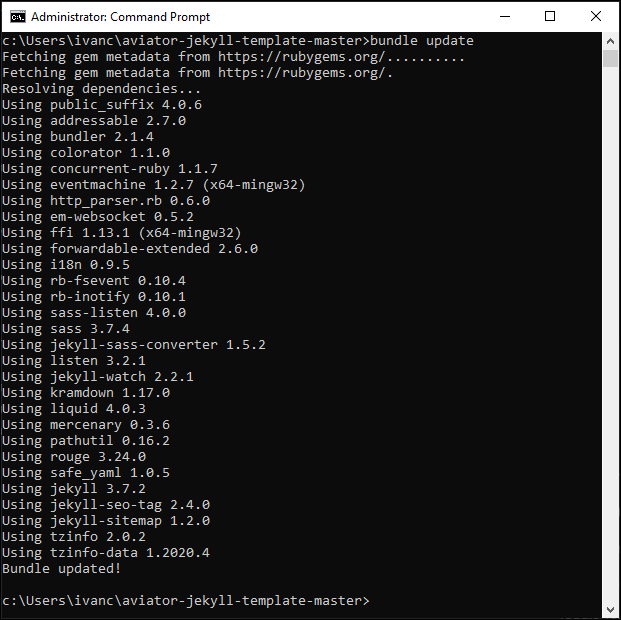
Уведіть
bundle updateі натисніть Enter.
Скомпілюйте сайт
Щоб скомпілювати сайт Jekyll локально:
-
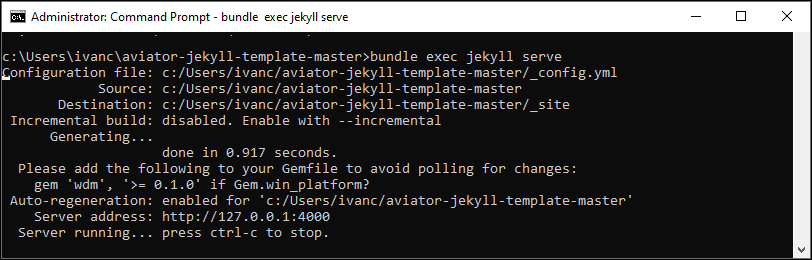
Уведіть
bundle exec jekyll serveі натисніть Enter.
-
Скопіюйте адресу сервера:
-
Вставте його у свій браузер, і ви побачите, як ваш сайт запущено локально.

Примітка
Щоб зупинити локальний сервер, на якому обслуговується ваш сайт, натиснітьCtrl+C у командному рядку.
Опублікуйте сайт в інтернеті
Коли ви закінчите редагувати сайт локально, настав час опублікувати його в інтернеті, щоб його бачили всі. У цьому прикладі я буду використовувати платформу Vercel для розгортання та розміщення вашого сайту. Але спочатку потрібно завантажити папку проекту на GitHub.
Завантажте на GitHub
Щоб завантажити папку проекту на GitHub:
-
Відкрийте папку проекту у VSCode.
-
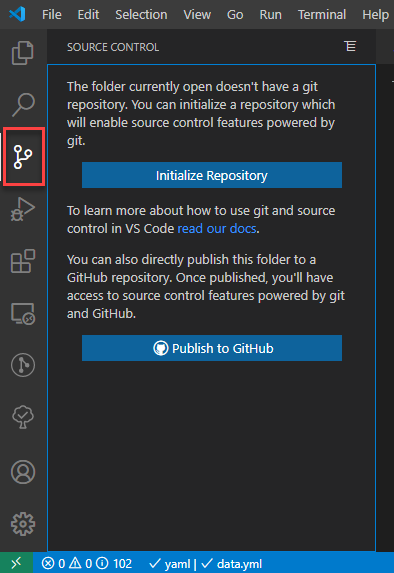
Виберіть піктограму Source Control.

-
Виберіть Publish to GitHub.
-
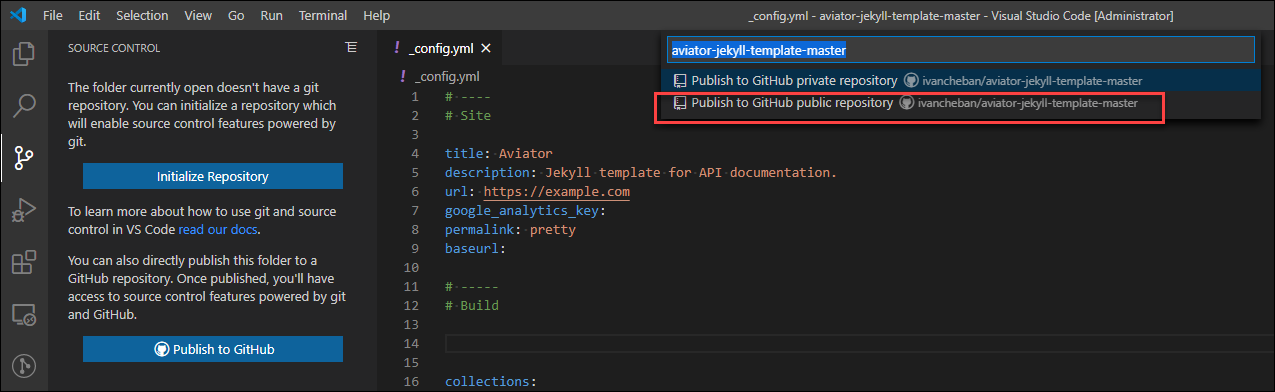
Виберіть Publish to GitHub public repository.

Коли папку проекту буде завантажено до репозиторію GitHub, ви побачите це повідомлення про успішне завершення операції.

-
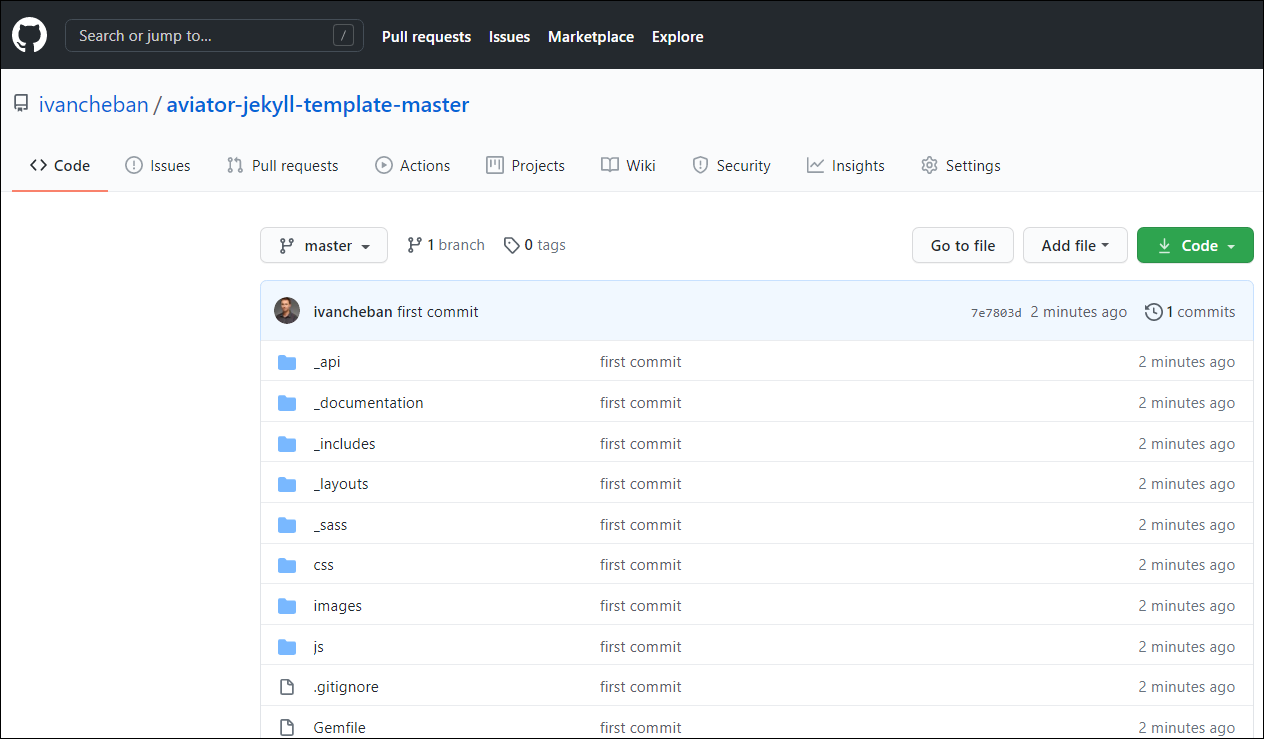
Виберіть Open in GitHub, щоб переглянути папку проекту, завантажену та синхронізовану в репозиторії GitHub.

Публікація за допомогою сервіса Vercel
Щоб опублікувати свій сайт в інтернеті, скористайтеся сервісом Vercel.
-
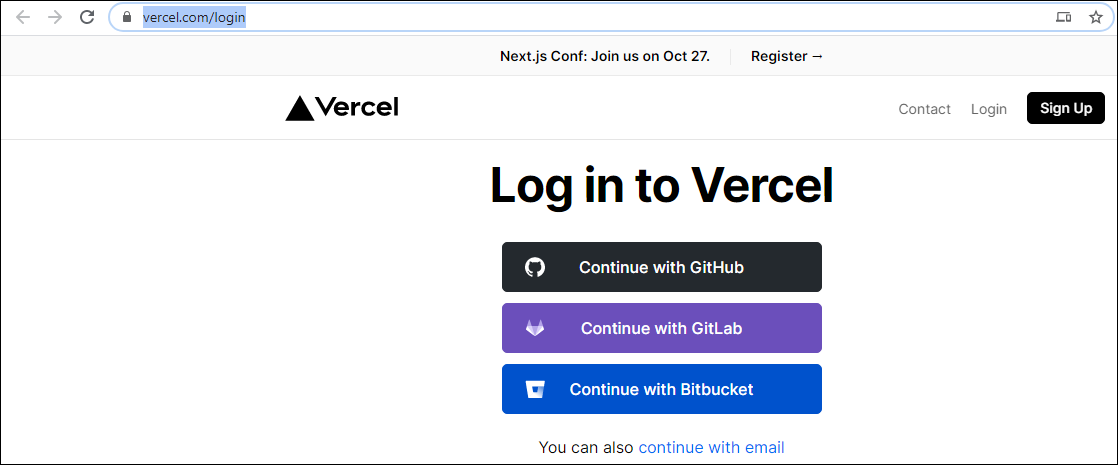
Перейдіть на сторінку Vercel.
-
Виберіть Continue with GitHub.

-
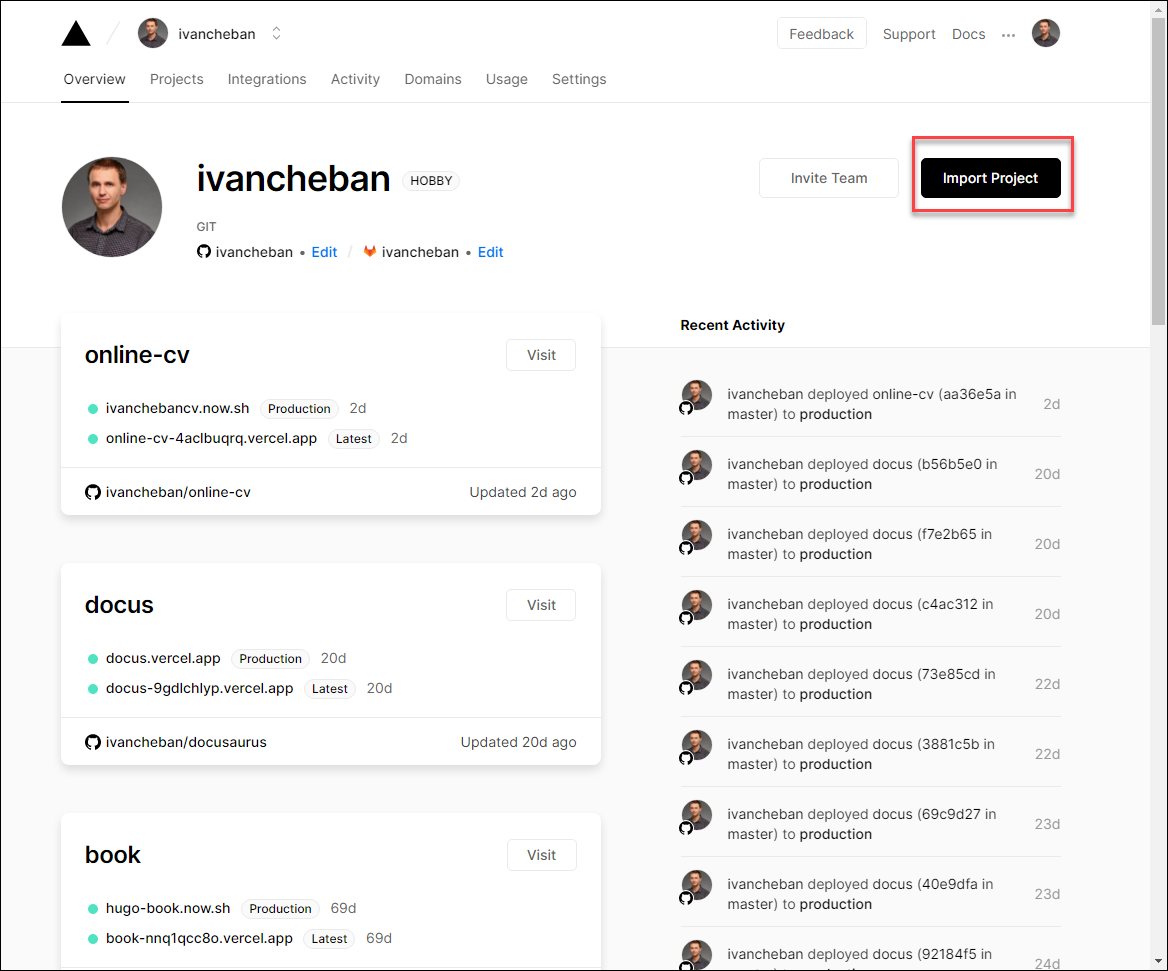
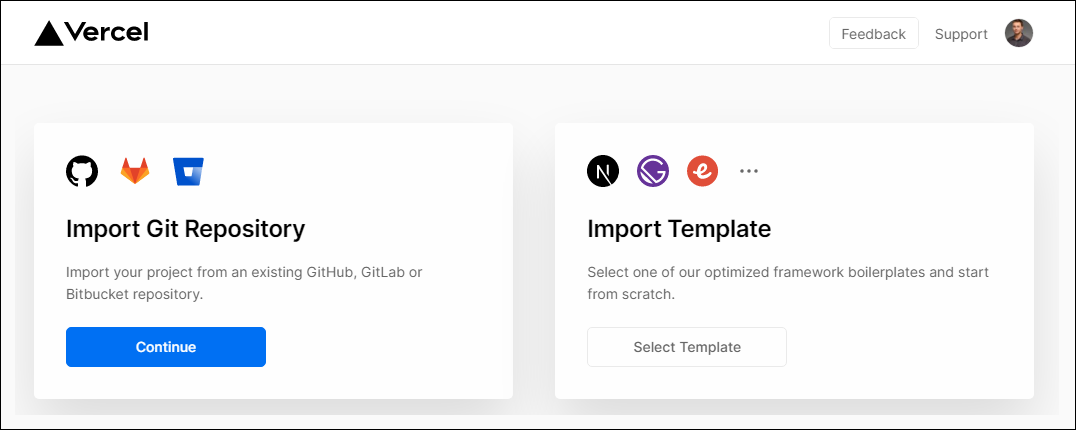
Виберіть Import Project.

-
Виберіть Continue, щоб імпортувати ваш проект із GitHub.

-
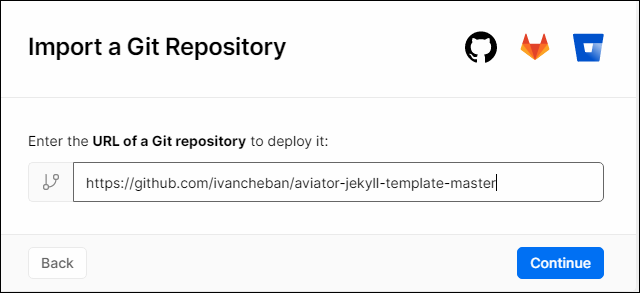
Уведіть посилання на ваш репозиторий GitHub і виберіть Continue:
https://github.com/ivancheban/aviator-jekyll-template-master

-
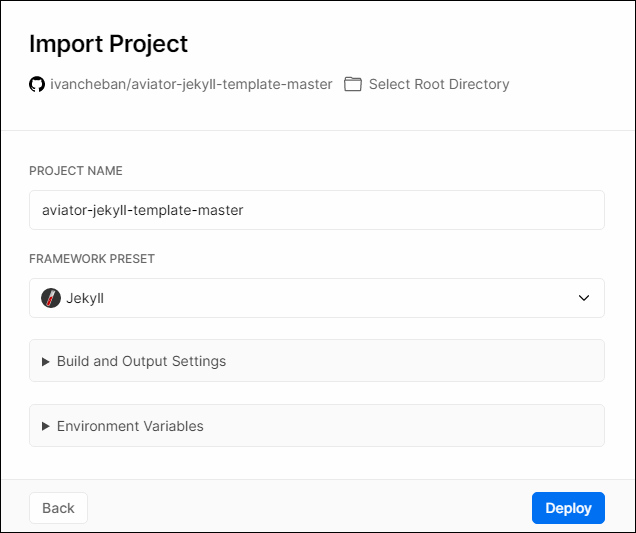
Уведіть назву проекту: наприклад,
aviator-jekyll-template-master. Виберіть Deploy.Примітка
Цю назву буде використано в посиланні на ваш сайт. Ви завжди можете змінити назву сайту в налаштуваннях Vercel у розділі Domains.
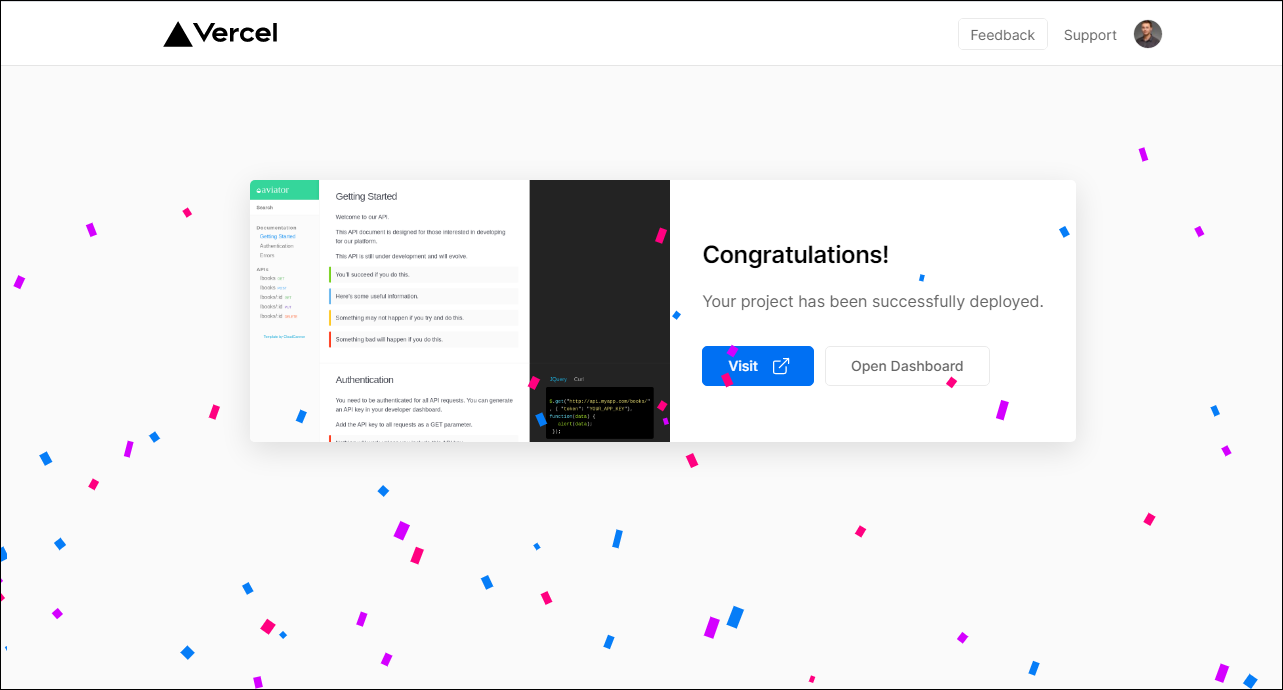
Примітка
Компіляція проекту займає кілька хвилин. Наберіться терпіння.Коли компіляція закінчиться, ви побачите цей веселий екран про успішну публікацю сайту.

-
Виберіть Visit, щоб перейти на сторінку вашого сайту з документацією API, доступного онлайн.
Маєте побачити ваш сайт, подібний до цього:
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.