Стайлгайди, лінтери, Vale: навіщо це техрайтерам?
8 хв. читання
Важливо! Ця стаття стане в нагоді не тільки техрайтерам, але й усім, хто має справу з написанням документації англійською мовою: розробникам, QA-інженерам, бізнес-аналітикам та іншим. Не у всіх командах є техрайтери, тому поради в цій статті допоможуть вам зробити документацію більш якісною.
У цій статті ви дізнаєтесь:
-
Що таке стайлгайди для техрайтерів.
-
Що таке лінтери взагалі і лінтер для техрайтерів (на прикладі лінтера Vale).
-
Як використовувати Vale для перевірки текстів на відповідність вимогам стайлгайдів Microsoft і Google.
-
Як створити власний стайлгайд для Vale.
Що таке стайлгайд?
Стайлгайд (від англ. style guide) — стилістичний посібник, у якому зібрані рекомендації щодо вживання певних слів, виразів, термінів. Це письмова домовленість для консистентного (однакового) написання та оформлення документації. Стайлгайди створюють, щоб мати a single source of truth (єдине джерело правди), коли у різних людей виникає своє бачення щодо вживання того чи іншого слова в тексті чи оформлення документації.
Техрайтери (технічні письменники) у своїй роботі використовують рекомендації кількох визнаних стайлгайдів: Microsoft Style Guide, Google developer documentation style guide тощо. Один із найдавніших і найвідоміших стайлгайдів — The Chicago Manual of Style. Він видається з 1906 року та має більше 1 000 сторінок.
Хочу наголосити, що рекомендації у стайлгайдах від Майкрософт та інших — це насамперед рекомендації, яких бажано, але необов’язково суворо дотримуватись у своїх текстах. Часто в компаніях існують власні стайлгайди, у яких команда техрайтерів затвердила внутрішню політику із вживання певних термінів, назв. Однак більшість техрайтерів орієнтуються на визнані стайлгайди та не вигадують велосипеда.
Наведу приклади рекомендацій зі стайлгайдів.
-
Майкрософт радить починати заголовок або назву розділу з великої літери, а всі інші слова — з маленької. Наприклад, назва цього розділу англійською має бути: What is a style guide? Гугл рекомендує те саме.
-
Відповідно до стайлгайдів Майкрософт і Гугл, якщо в заголовку чи назві розділу є двокрапка, як у назві цієї статті, потрібно писати з великої літери слово після двокрапки: Style guides, linters, and Vale: Why do tech writers need this?
-
Майкрософт і Гугл радять використовувати «оксфордську кому» (Oxford or serial comma) перед сполучниками and або or у переліку з трьох і більше предметів, понять тощо: I dedicate this book to my parents, Ayn Rand, and God.
Отже, стайлгайди — це збірник корисних порад для техрайтерів і всіх, хто хоче писати відповідно до визнаних стандартів технічної документації. Знання стайлгайдів — це одна з компетенцій техрайтера, навіть початківця. Досвідчені техрайтери самі створюють стайлгайди в компанії, де працюють. Однак усі техрайтери орієнтуються на відомі стайлгайди, як на еталон.
А тепер, коли ми дізналися, що таке стайлгайди, виникає питання: як застосовувати ці рекомендації на практиці? Звісно, можна читати стайлгайд від Майкрософт як звичайну книгу: запам’ятовувати та виписувати особливо корисні поради та випадки. Проте це довгий шлях: у друкованому стайлгайді Microsoft Manual of Style майже 500 сторінок, а ще є стайлгайд від Гугл. Досвідчені техрайтери знають напам’ять найважливіші рекомендації, але іноді й вони роблять помилки чи пропускають їх у текстах під час редагування — усі ми люди.
Є інструменти, що автоматизують перевірку текстів на відповідність вимогам стайлгайдів Майкрософт, Гугл. Один із таких інструментів — лінтер Vale.
Що таке лінтери?
Лінтер (англ. linter або lint) — інструмент автоматичного аналізу коду на відповідність певним вимогам і правилам: синтаксис, стилістика тощо. Цей термін вигадав у 1978 р. програміст Стівен Джонсон для пошуку помилок у коді мови С. У буквальному сенсі лінт — це частинки волокон тканини з бавовни. Стівен порівняв такі частинки, що утворюються під час прання одягу та повинні осідати у фільтрі сушильної машини, з невеличкими помилками в коді, що призводять до серйозних проблем під час компіляції.
Сучасні розробники коду широко використовують лінтери для дотримання норм синтаксису певних мов програмування, а також для виявлення неправильних конструкцій, що призводять до помилок у коді. ESLint — один з найбільш використовуваних лінтерів для мови JavaScript: за перші місяці 2021 р. цей інструмент завантажували більш ніж 16 млн користувачів на тиждень.
А тепер найцікавіше — існують лінтери не тільки для коду, але і для текстів. Один з таких лінтерів — це Vale. Цей інструмент створив розробник Джозеф Като для мов з розміткою: Markdown, HTML тощо. Техрайтери використовують лінтер Vale для перевірки текстів на відповідність вимогам стайлгайдів: Microsoft, Google тощо.
Vale
Лінтер Vale — це інструмент, що працює за допомогою командного рядка й перевіряє тексти на відповідність вимогам стайлгайдів або ваших власних правил. Для тих, хто не любить працювати з командним рядком, є комерційний варіант цього інструмента — Vale Server. Однак у цій статті мова піде саме про безкоштовну версію лінтера Vale.
Спочатку розберемося, як це працює.
Попередні вимоги
-
У вас є тексти у форматі Markdown (також підтримуються HTML, reStructuredText, AsciiDoc, DITA, XML). Більше про підтримку форматів, з якими працює Vale.
-
Вам потрібно перевірити текст у файлах Markdown на відповідність вимогам стайлгайдів Майкрософт, Гугл.
-
Завантажте папку styles із правилами стайлгайдів із репозиторія GitHub.
-
Завантажте файл з конфігурацією .vale.ini.
-
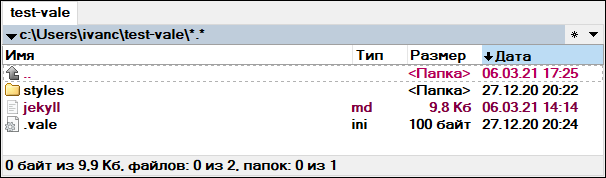
Покладіть папку styles і файл з конфігурацією .vale.ini в корінь вашого проекта з файлами Markdown, які потрібно перевірити. Зазвичай це папка вашого проекта з документацією.

-
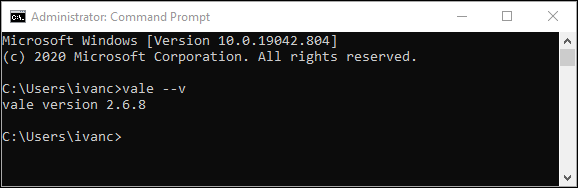
Установіть Vale: інструкції зі встановлення. Щоб перевірити, чи встановлено Vale:
vale --v.
Використання Vale
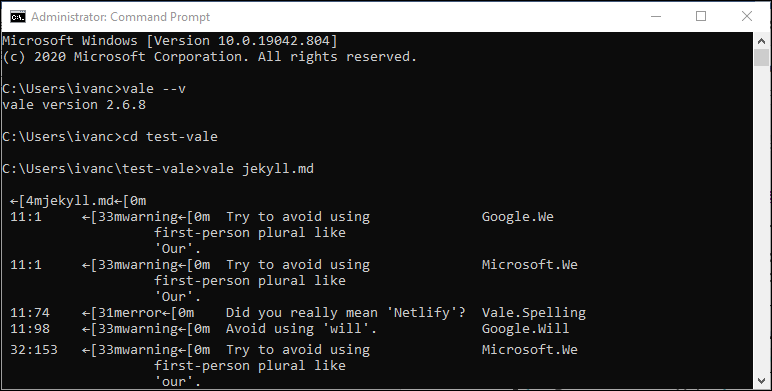
Перейдемо до перевірки файлів Markdown. Я поклав у тестову папку test-vale один файл у форматі Markdown — jekyll.md. Це моя стаття про генератор статичних файлів Jekyll. Я хочу перевірити, наскільки в цій статті я дотримувався рекомендацій стайлгайдів Майкрософт і Гугл. Ну що, поїхали?
Можна скористатися командним рядком, але там не так красиво підсвічуються помилки та зауваження стайлгайдів.

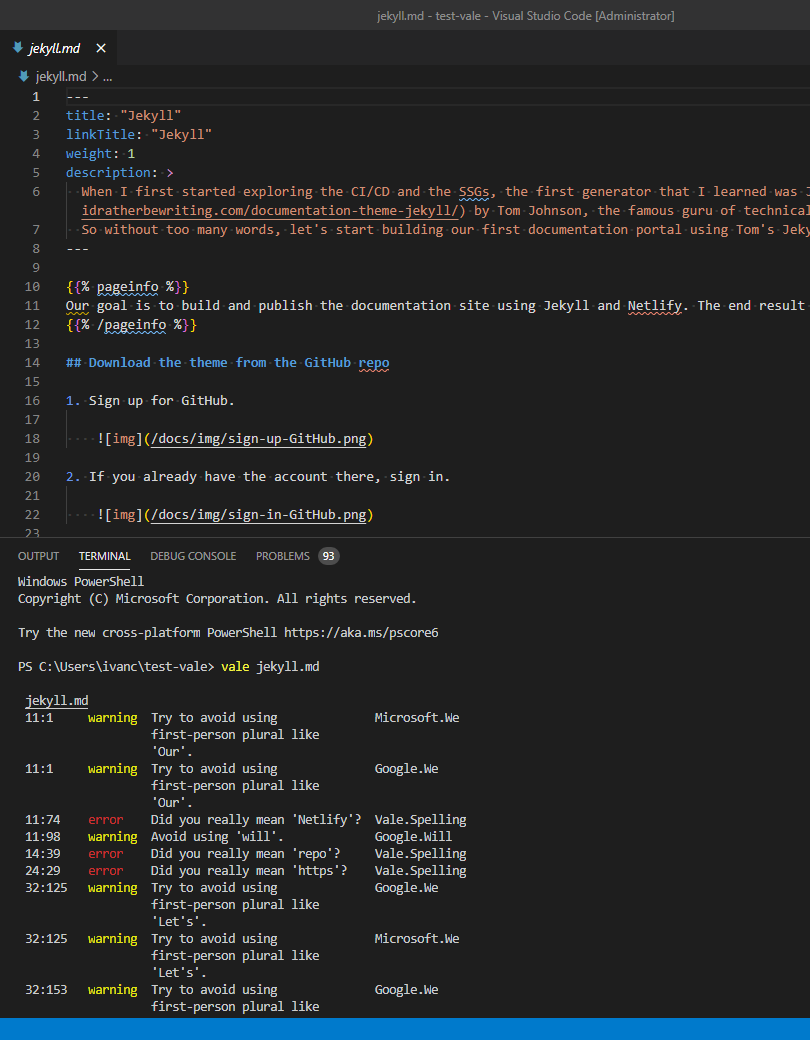
Я використовую редактор коду VSCode для написання та редагування статей у форматі Markdown. У VSCode процес перевірки виглядає набагато краще.
-
У VSCode відкрийте папку проекта.
-
У терміналі VSCode введіть:
де filename.md — ваш файл у форматі Markdown, який потрібно перевірити.

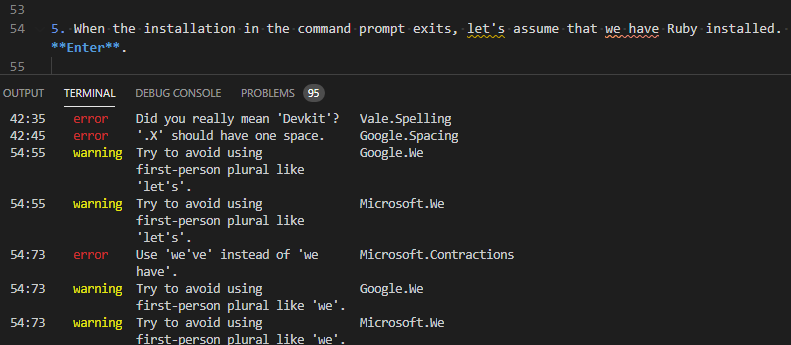
Як бачимо, у терміналі VSCode виводяться попередження (warning) жовтим кольором і помилки (error) червоним. Також указані рядки, у яких знайдено помилки. Наприклад, в 11-му рядку (11:1) я вжив займенник our (Our goal is…). Написання від першої особи множини (we, our, us, let’s) — це не помилка, але й не рекомендується відповідно до стайлгайдів Майкрософт і Гугл. Натомість стайлгайди рекомендують використовувати другу особу (you, your): Your goal is…
Звісно, що вирішувати вам: дослухатися до рекомендацій стайлгайдів або писати, як вважаєте за краще самі. Іноді трапляються false positives — хибні спрацьовування, коли помилки немає. Однак головна мета цієї перевірки — привернути вашу увагу до потенційної проблеми. Наведу ще один приклад, де вже не попередження, а червона помилка.

Тут у 54-му рядку я написав: … let’s assume that we have Ruby installed. Майкрософт рекомендує писати скорочення we’ve замість we have.
Розширення Vale для VSCode
Замість того, щоб вводити в терміналі VSCode команду vale filename.md щоразу, коли вам потрібно перевірити файл у форматі Markdown на відповідність вимогам стайлгайдів, установіть розширення (extension) Vale для VSCode.
-
У розділі розширень VSCode знайдіть і установіть розширення Vale.
-
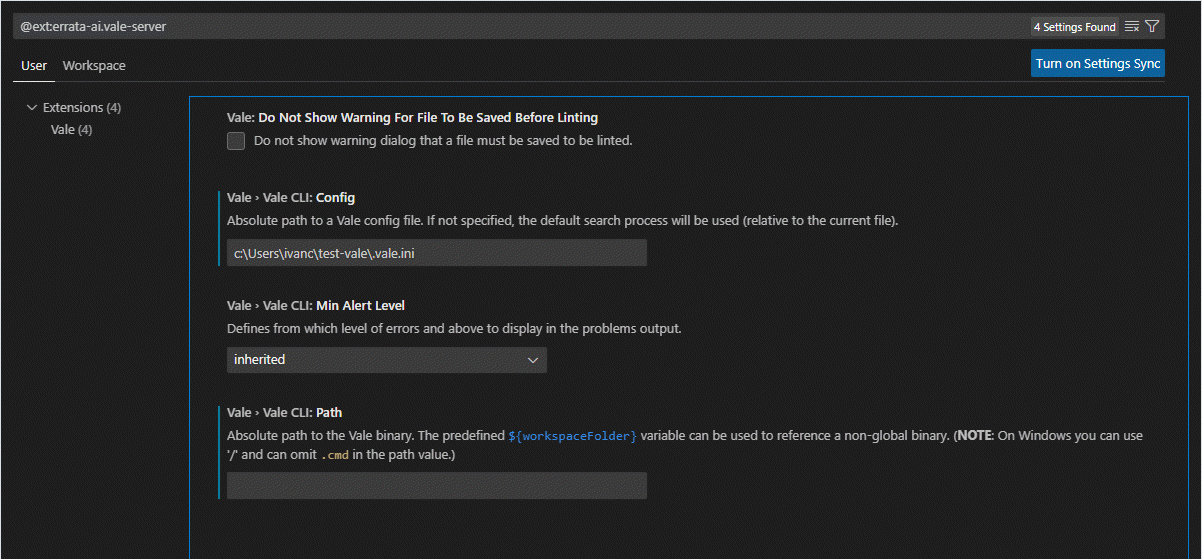
Налаштуйте конфігурацію розширення:
a. Виберіть Use Vale’s CLI instead of Vale Server.
b. Введіть шлях до папки проекта, де лежить файл .vale.ini. У моєму випадку це:
c:\Users\ivanc\test-vale.c. У Vale CLI: Path введіть
vale.
Тепер Vale буде перевіряти всі файли у форматі Markdown, які ви відкриваєте в редакторі VSCode. Розширення буде посилатися на папку styles і файл конфігурації .vale.ini, але тепер не треба копіювати ці файли до будь-якого проекта з файлами Markdown для перевірки.
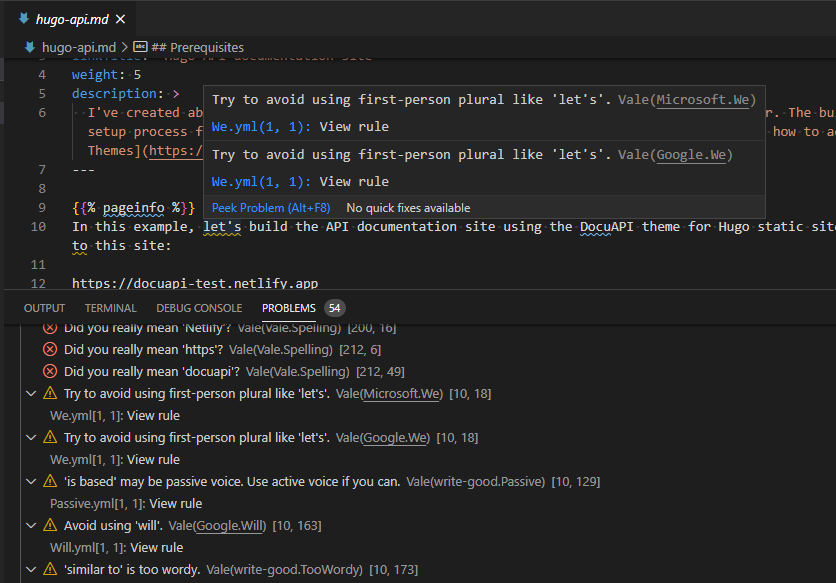
Сама перевірка буде здійснюватись автоматично, коли ви відкриєте будь-який файл Markdown у VSCode. Vale буде підкреслювати слова, у яких знайдено проблеми. Ви можете навести курсор на це підкреслення або перейти на вкладку PROBLEMS у терміналі VSCode.

Можна також переглянути правило відповідного стайлгайда, якщо вибрати View rule. Відкриється файл у форматі YML, що лежить у папці відповідного стайлгайда в папці styles. У файлі є посилання на це правило в стайлгайді.

Створення власного стайлгайда
Отже, ми з’ясували, що можемо перевіряти тексти на відповідність стайлгайдам Майкрософт і Гугл. А як щодо власних стайлгайдів? Це також можливо. Можна створювати власні правила та регулярні вирази. Як зразок можете використати існуючі YML-файли правил зі стайлгайдів Майкрософт, Гугл тощо.
Щоб створити власне правило:
-
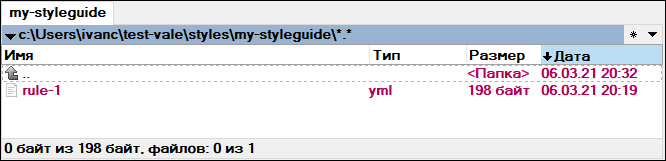
Створіть папку з назвою вашого власного стайлгайда. Наприклад, my-styleguide.
-
Покладіть папку my-styleguide до папки styles з усіма іншими стайлгайдами.
-
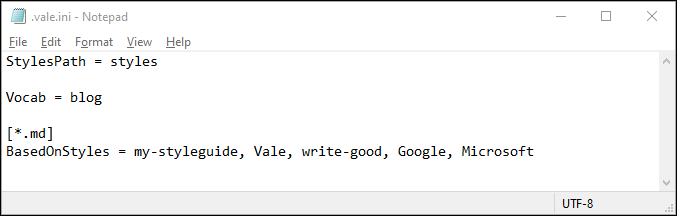
Відкрийте файл конфігурації .vale.ini у Блокноті.
-
Додайте назву папки свого стайлгайда my-styleguide до переліку стайлгайдів.

-
Збережіть файл конфігурації .vale.ini у Блокноті.
-
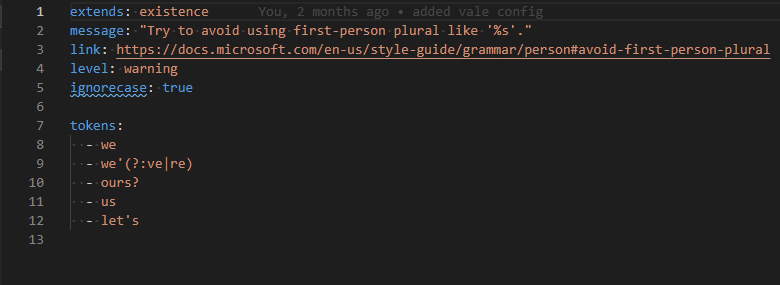
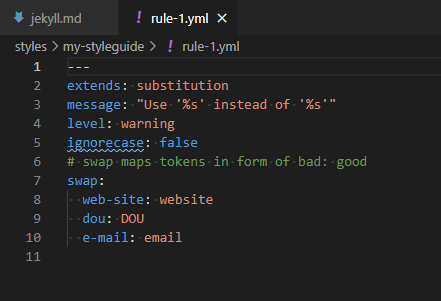
У папці вашого стайлгайда створіть YML-файл правила з такою конфігурацією.

-
Збережіть його з назвою, наприклад, rule-1.yml.

Тут ми створюємо правило, щоб Vale нам видавав попередження, якщо написано web-site замість website, dou замість DOU та e-mail замість email незалежно від регістру (великими чи малими літерами).
-
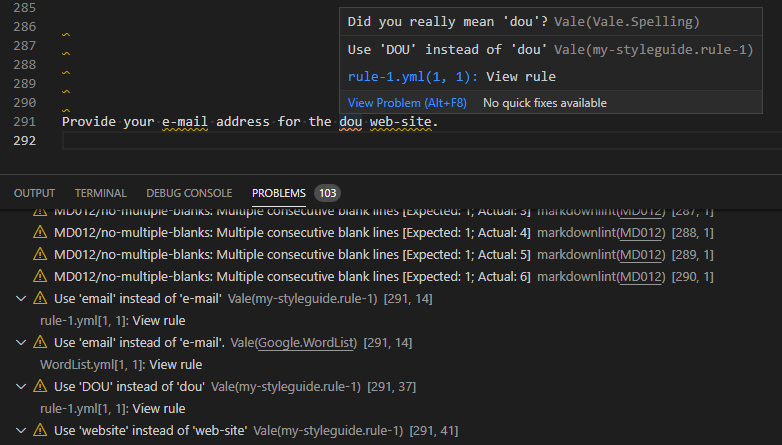
Відкриваємо наш файл Markdown у VSCode.

Бачимо, що правило нашого стайлгайда спрацювало: Vale видав усі попередження щодо неправильного написання web-site, e-mail та dou.
Що далі?
Усі перевірки, що я навів у попередніх розділах стосуються локальних файлів у форматі Markdown. Лінтер Vale, як і лінтери для коду, можна вбудувати в пайплайн CI/CD, щоб під час кожного коміту та пушу (збереження та передача локальних змін на сервер за допомогою git) відбувалася перевірка лінтером Vale. За наявності помилок ви не зможете передати зміни на сервер. Пайплайн CI/CD можна налаштувати для GitHub, GitLab. Особисто я цього не роблю і перевіряю свої файли локально. Однак знаю, що так працюють техрайтерські команди, що пишуть документацію для GitLab, Spotify та інших продуктів.
До речі, можете зайти в їхні відкриті репозиторії та подивитися конфігурацію перевірок за допомогою лінтера Vale. Крім того, ви можете додати додаткові стайлгайди до моєї конфігурації. Ось перелік доступних репозиторіїв з офіційно підтримуваними стайлгайдами, з яких я брав стайлгайди Майкрософт і Гугл. Переходите за посиланнями до репозиторія і завантажуєте звідти папку з правилами. Наприклад, цю папку для стайлгайда Joblint. У цьому стайлгайді правила, за якими Vale перевіряє текст описів вакансій на наявність сексизмів, культурних ляпів, рекрутерських фейлів тощо.
Ще одна цікава можливість експериментувати зі створенням правил для Vale — їхній сайт Vale Studio. Тут можна задати правила та регулярні вирази, а також відразу подивитися результат, як відпрацює правило.
Сподіваюся, що ця стаття допоможе вам автоматизувати перевірку документації на відповідність вимогам стайлгайдів, а також створити власні правила для перевірки лінтером Vale. Пам’ятайте, що людині властиво помилятися, а такі засоби перевірки як Vale допомагають усунути людський фактор.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.