Gatsby API site
3 minute read
In this example, let’s build the API documentation site using the Gate API theme for Gatsby static site generator. This Gatsby theme is inspired by Slate and Stripes API docs. The end result will look similar to this site:
Prerequisites
-
Check that you have installed the Git client. In the Command Prompt run:
If you don’t have Git client installed on your computer, read how to install Git client.
-
Check that you have:
Install Gatsby CLI
Gatsby CLI is an npm package you need to install for running Gatsby commands in the Command Prompt.
-
Download and install the latest Node.js version from the official Node.js website.
-
In the Command Prompt, run the following command to install Gatsby CLI globally on your computer.
Fork and clone the Gate API project from GitHub
Fork or download the Gatsby API docs project from GitHub to make it your own. Then clone (download) it to your computer.
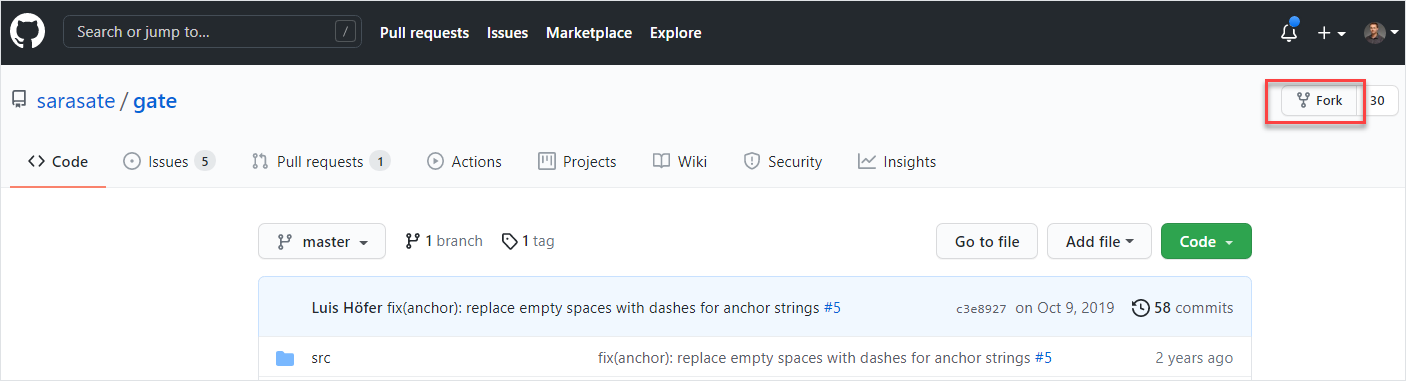
To fork the Gatsby API project on GitHub:
-
Click Fork.

The forked repository becomes your own repository. Now, you can clone or download your own GitHub project to your computer.
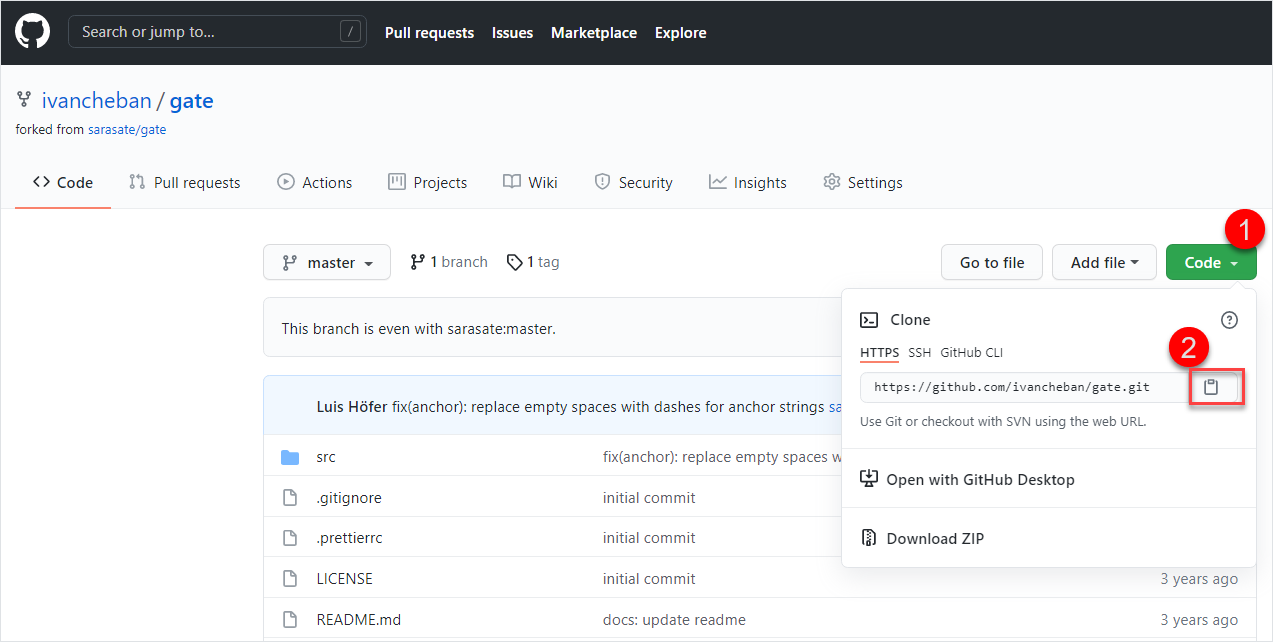
To clone your GitHub repository:
-
Go to your forked repository.
In my case, it’s: https://github.com/ivancheban/gate
-
Click the Code button and copy the https link to your GitHub project.

-
Open VSCode and click Ctrl + Shift + P.
-
Enter
Git: Cloneand press ENTER. -
Paste the link to your GitHub repository.
In my case, it’s: https://github.com/ivancheban/gate.git
-
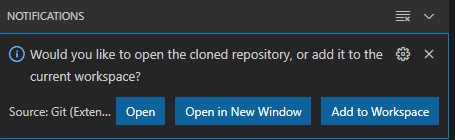
Open the cloned repository folder when you see this notification in VSCode.

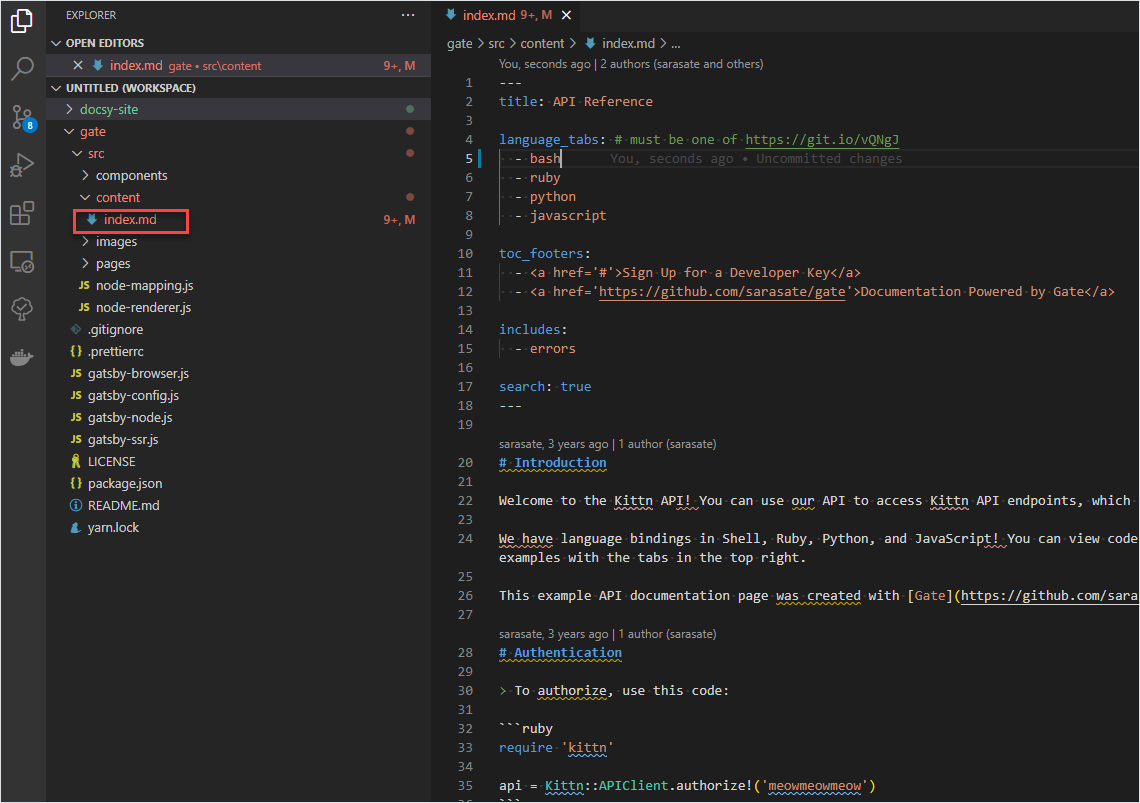
This is your cloned GitHub project where you can edit the index.md Markdown content file.

Build site locally
Before publishing the site online, let’s see how it looks locally. Also, it’s convenient to instantly view all changes locally before publishing online.
To build your Gatsby API site and open it locally:
-
In the Command Prompt, go to the cloned project directory.
In my case. it’s
c:\Users\ivanc\gate\. -
Install the npm dependencies for this project.
Be patient as installation of the npm packages may take a while.

-
Build the Gatsby site for the local development.
-
Go to http://localhost:8000/ to view the API site locally.
Your site opens in your browser. As you edit the site content, all the changes display automatically on this live reload server.
Publish with Vercel
To publish your site online:
-
Log in to Vercel.
-
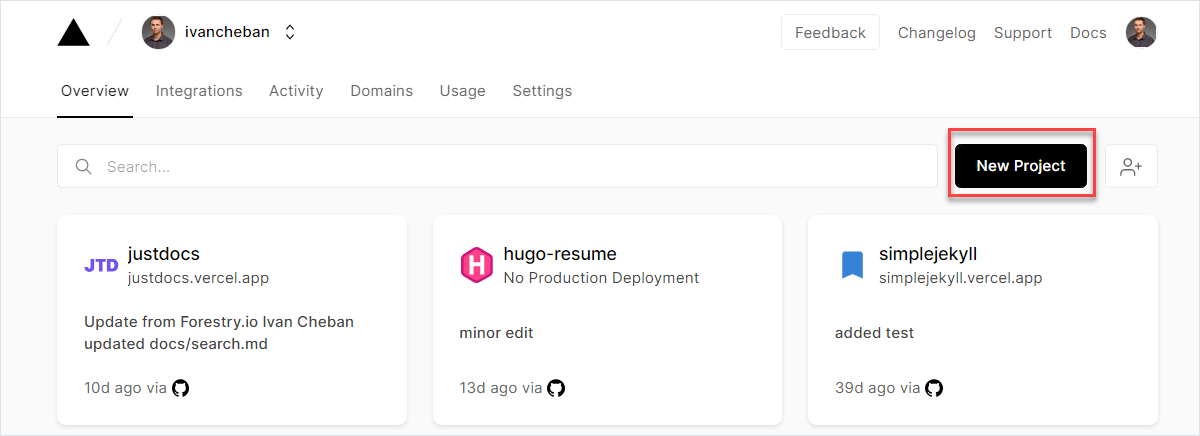
Select New Project.

-
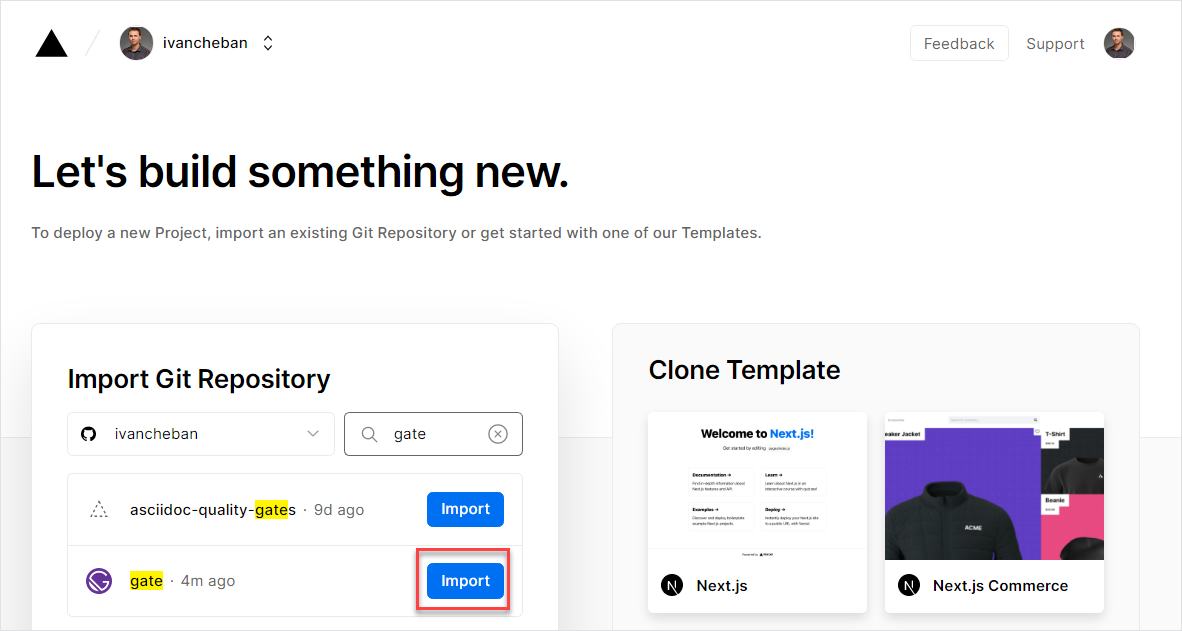
Search and import your gate repository.

-
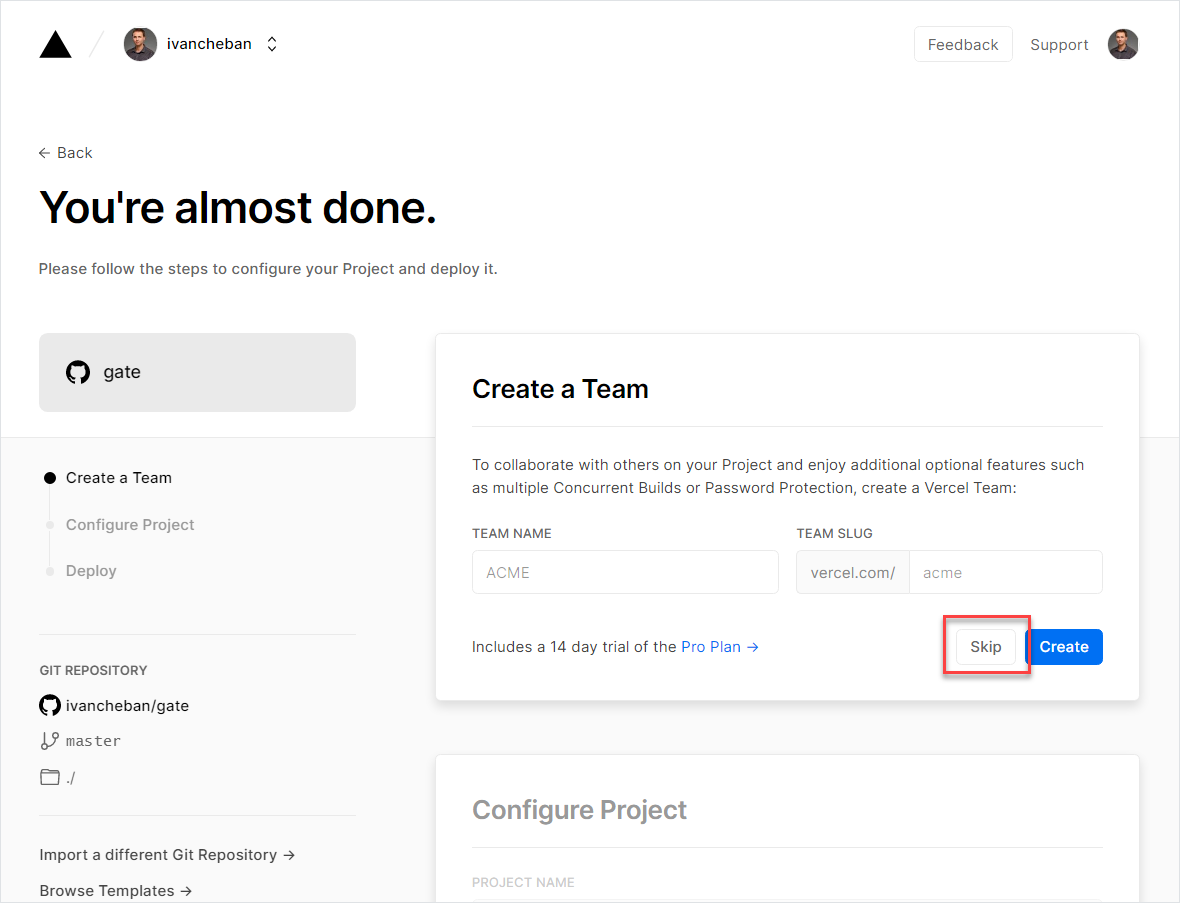
Skip the Create a Team offer.

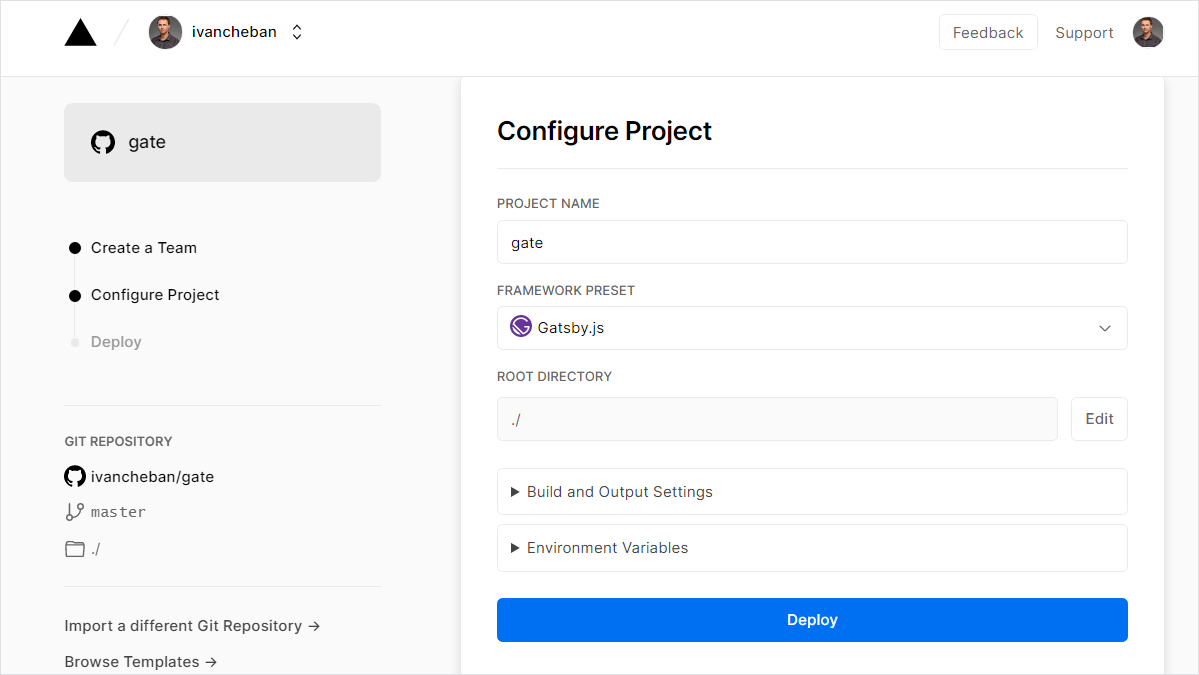
-
Click the Deploy button.

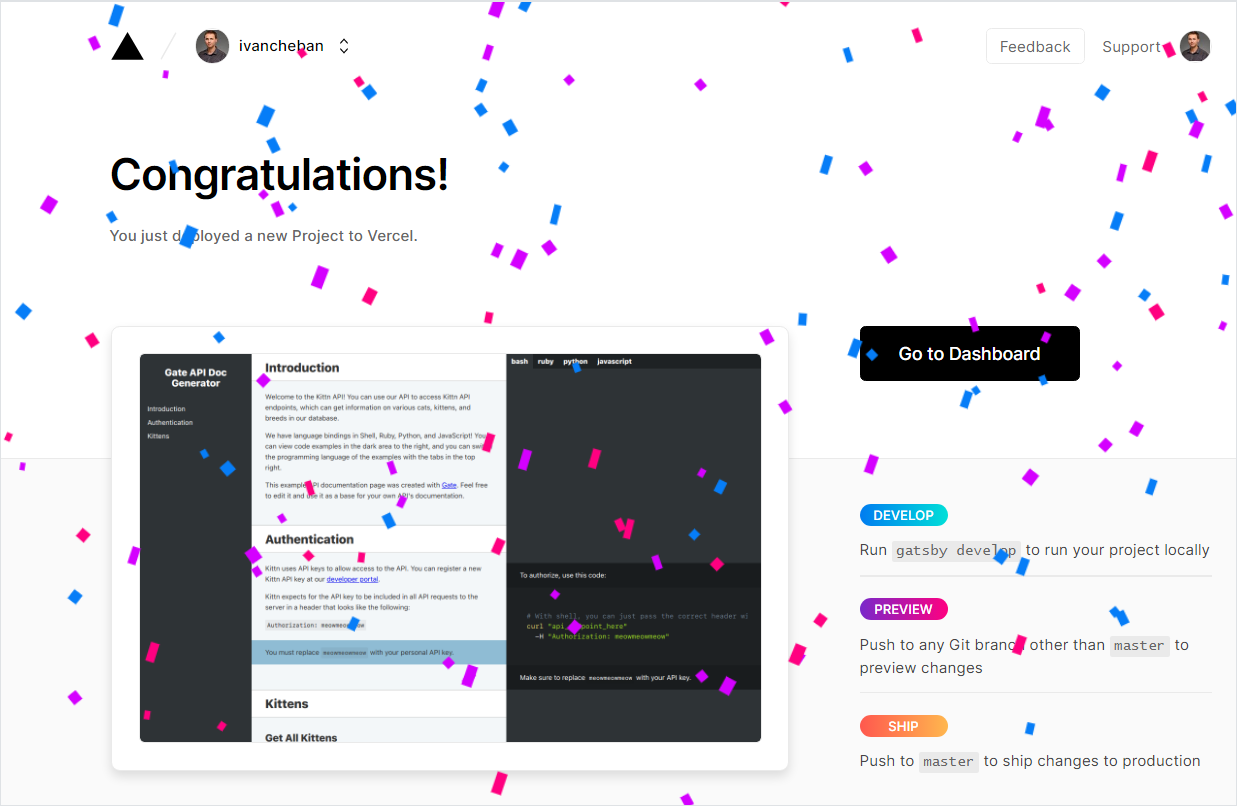
Wait while Vercel builds and deploys your site online. The success message informs that your site is available online.

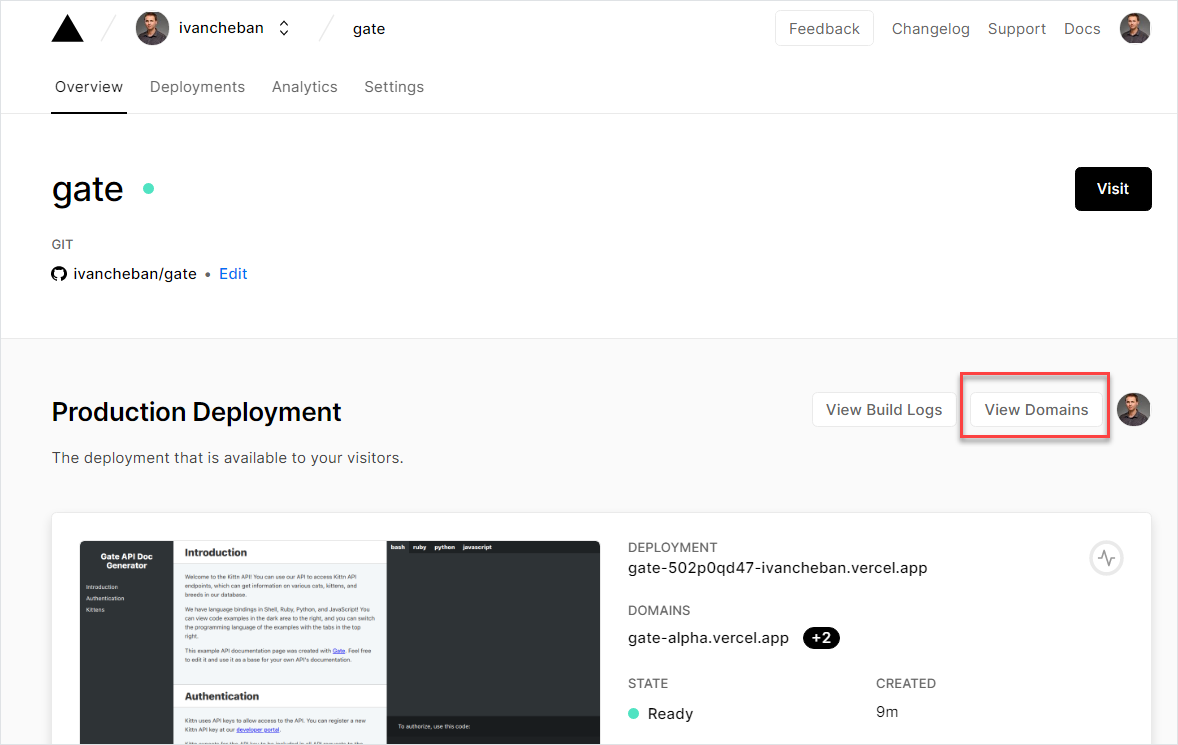
-
Select Go to Dashboard and then View Domains.

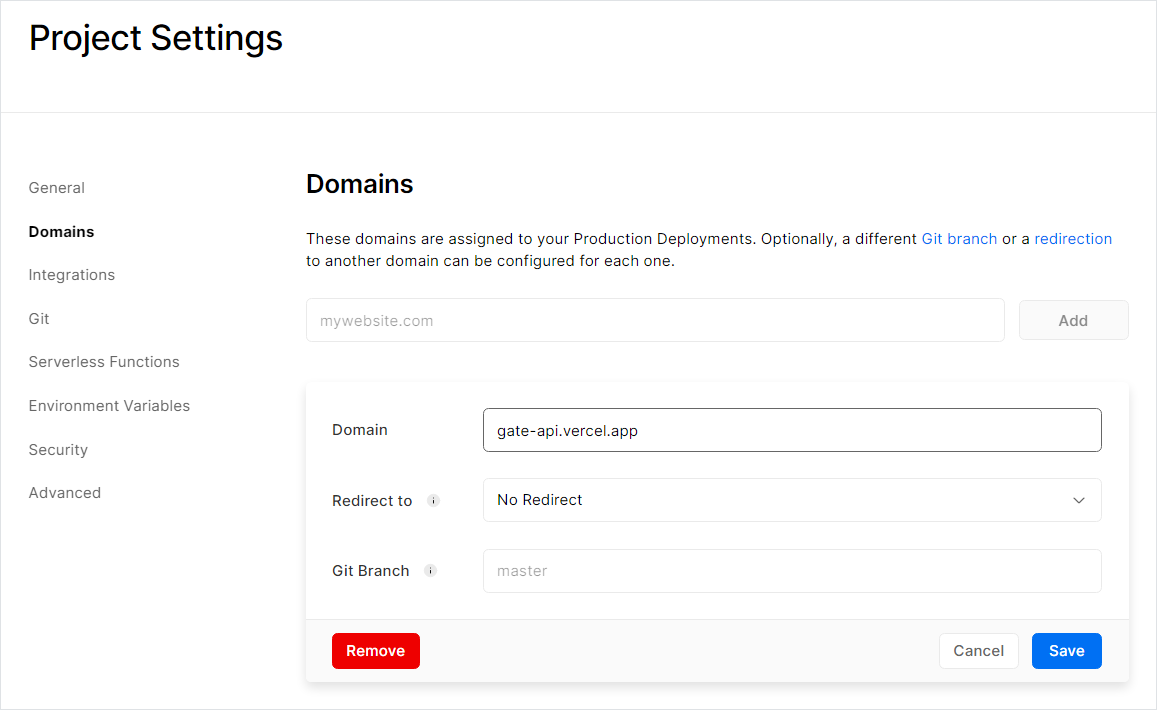
-
Select Edit to change your site name to something more suitable for you. Don’t change the
vercel.apppart.
Your site should be available now. You can view my Gatsby API documentation site here:
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.