Jekyll API site
3 minute read
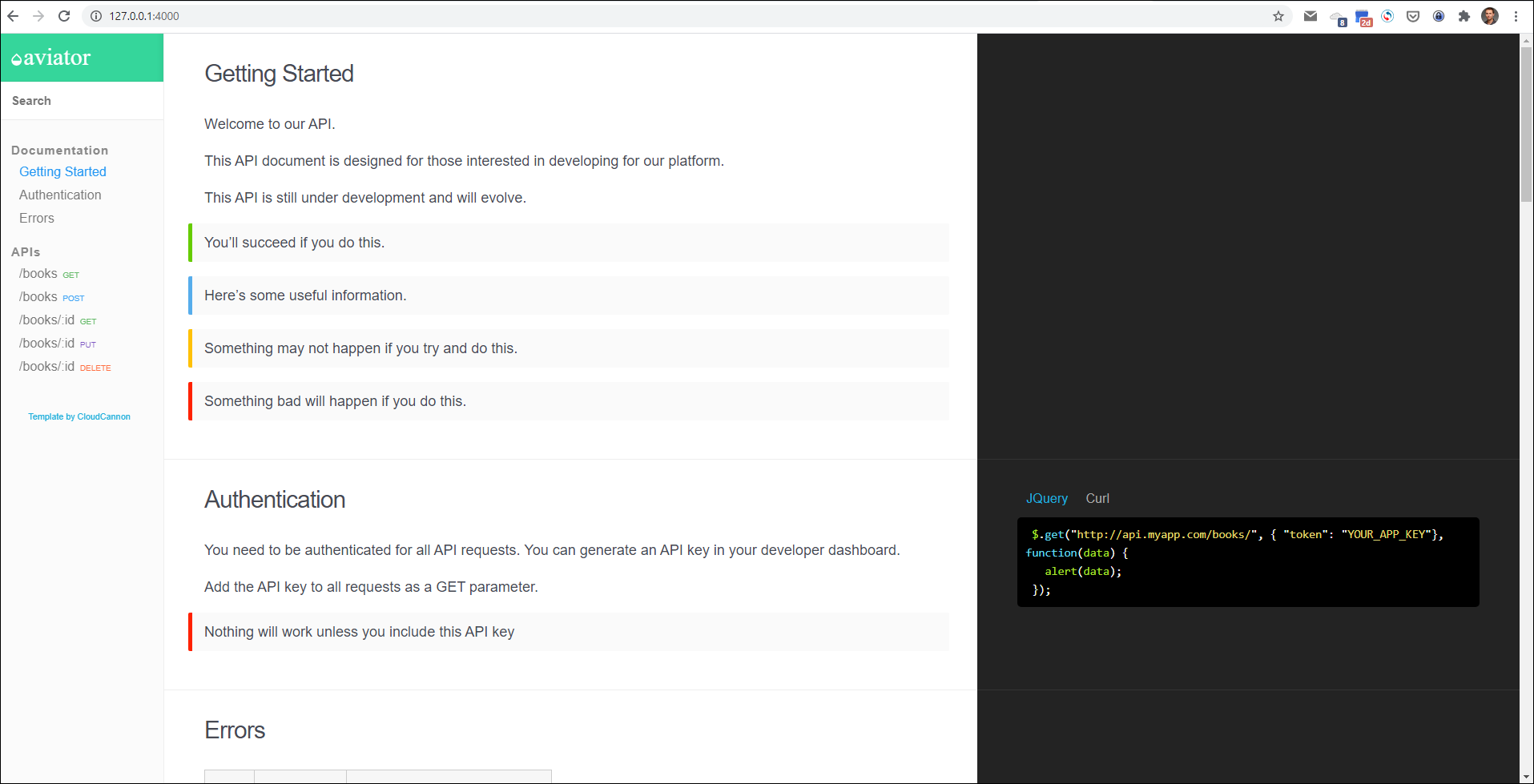
Our goal is to build and publish the API documentation site using Jekyll and Vercel. The end result will look like this:
Prerequisites
Assume that you have Jekyll, Git client, and Visual Studio Code editor installed on your computer. If not, read the Jekyll article first.
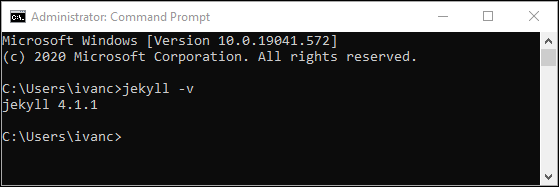
To check that you have Jekyll installed:
-
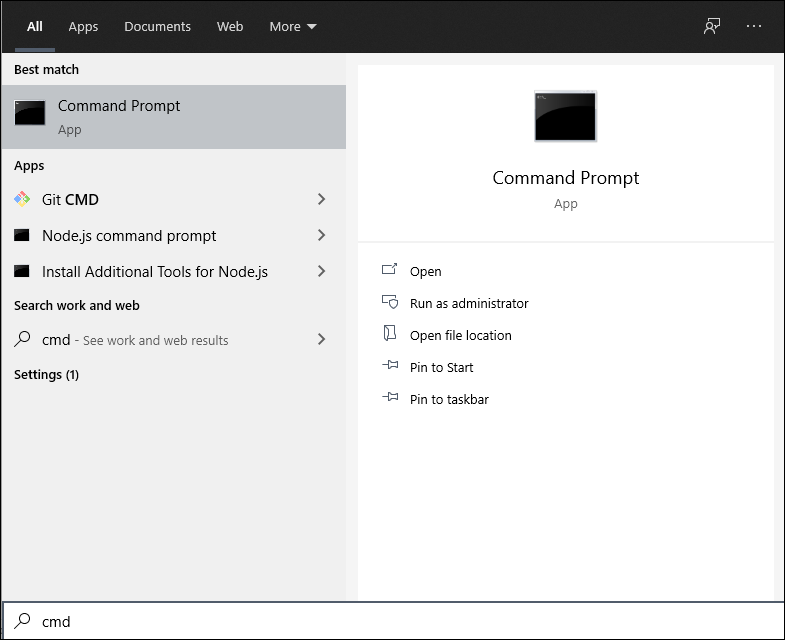
Open Command Prompt.

-
Enter
jekyll -vand press Enter.
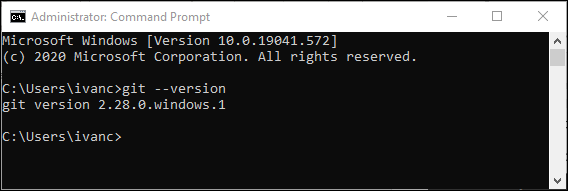
To check that you have Git and VSCode installed:
-
In the Command Prompt, enter
git --version.
-
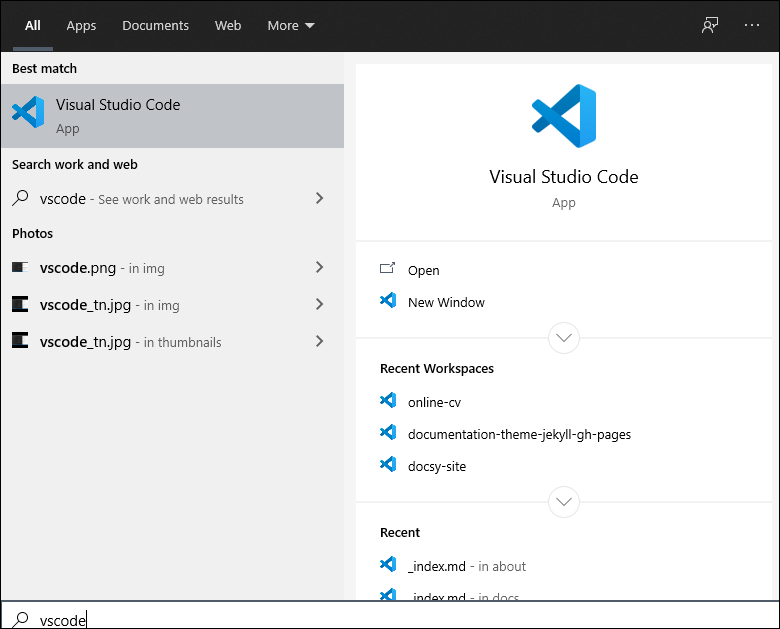
Check that you have Visual Studio Code installed.

Download the theme
To download the Jekyll theme for your API documentation site:
-
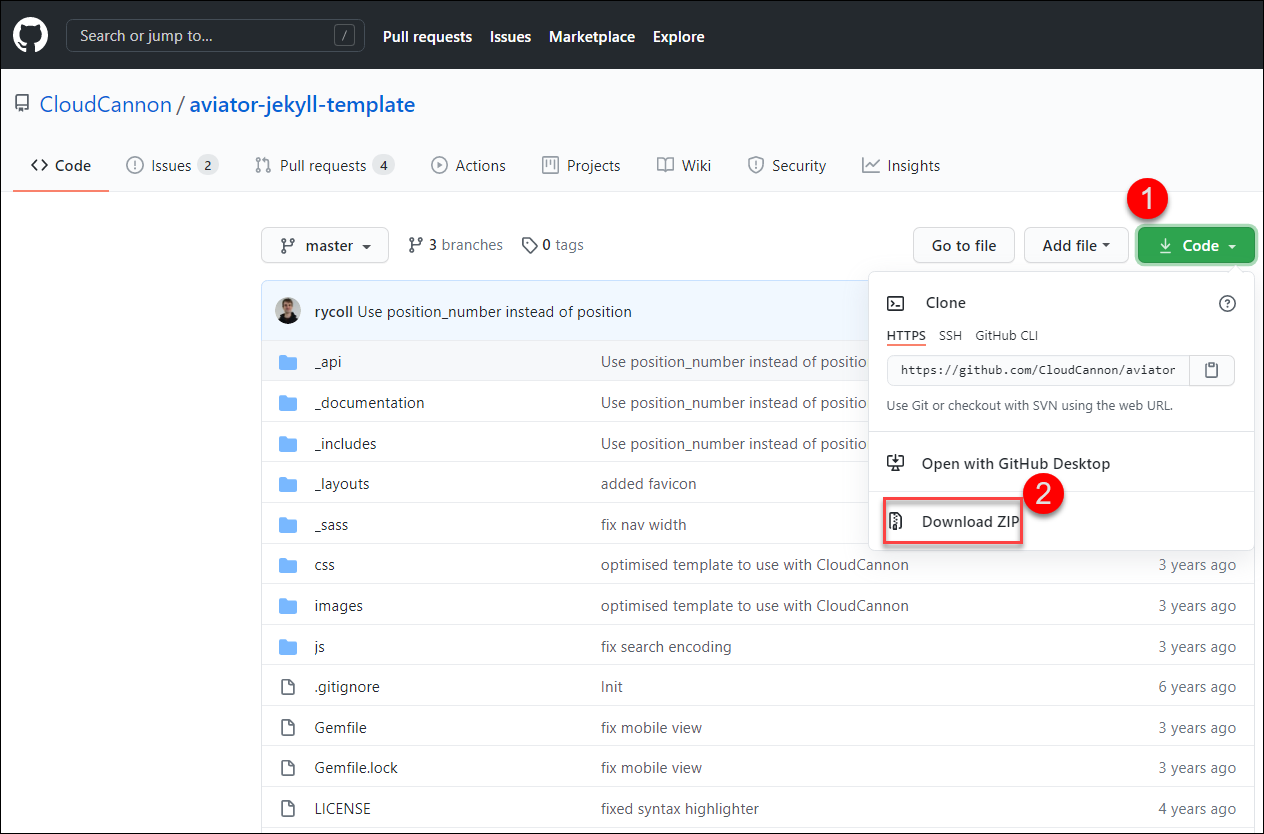
Go to the theme GitHub repository.
-
Select Code.
-
Select Download ZIP.

-
Save the zipped project folder to your computer.
-
Unzip the folder.
Launch the site locally
Before publishing this site online, let’s check how the site runs locally on your computer.
Install Bundler
-
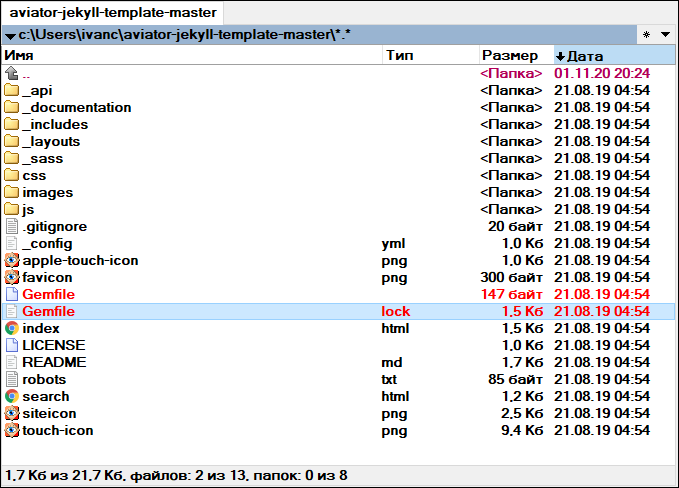
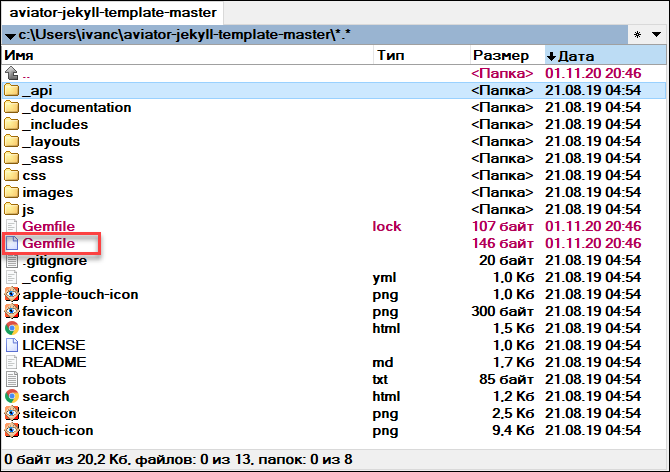
Browse to the location where you unzipped the project folder.
-
Delete the existing
GemfileandGemfile.lockfiles.
-
In the file explorer, copy the path to the project folder.
In my case, it’s
c:\Users\ivanc\aviator-jekyll-template-master\
-
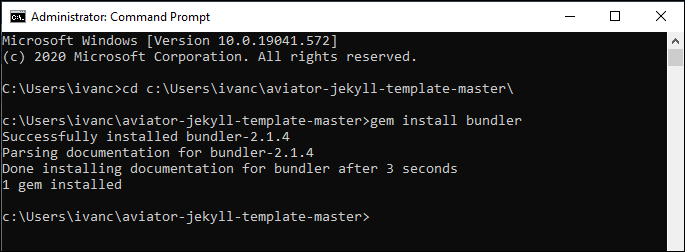
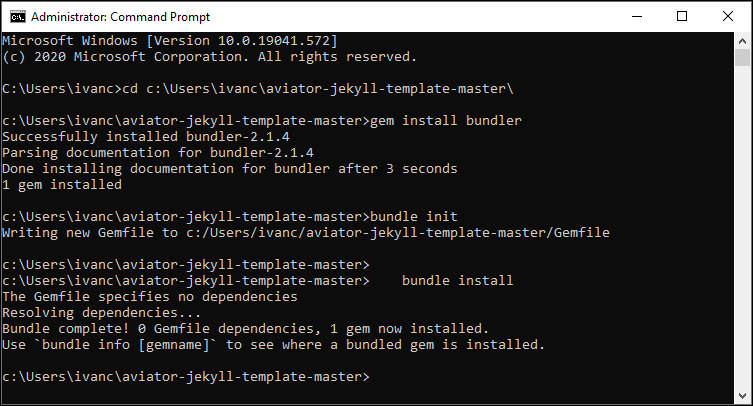
In the Command Prompt, change the directory to your project folder path. Press Enter.
cd c:\Users\ivanc\aviator-jekyll-template-master\ -
Enter
gem install bundlerand press Enter.
-
Enter the following commands.
bundle init bundle install
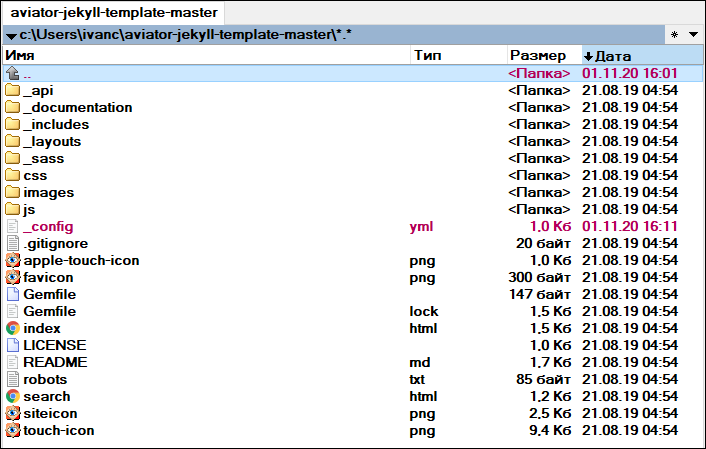
These commands created new
Gemfilefiles in your project folder.
Bundle update
-
Open the
Gemfilewith Notepad.
-
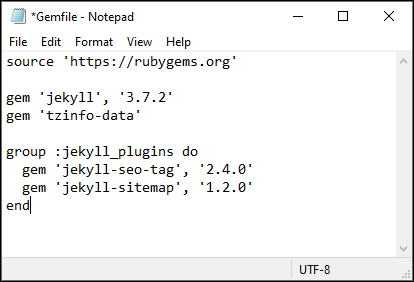
Delete everything in this file.
-
Enter the following data and save the file.
source 'https://rubygems.org' gem 'jekyll', '3.7.2' gem 'tzinfo-data' group :jekyll_plugins do gem 'jekyll-seo-tag', '2.4.0' gem 'jekyll-sitemap', '1.2.0' end
-
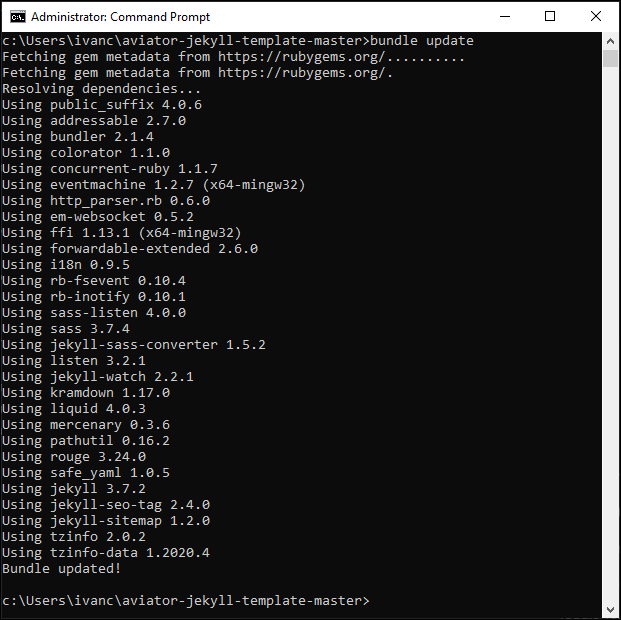
Enter
bundle updateand press Enter.
Build the site
To build your Jekyll site locally:
-
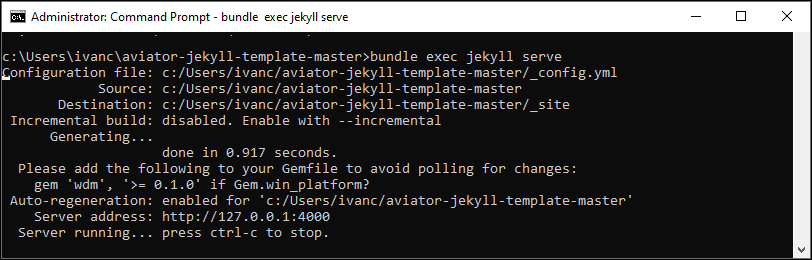
Enter
bundle exec jekyll serveand press Enter.
-
Copy the server address:
-
Paste it in your browser and you should see your site served locally.

Note
To stop the local server where your site is served, pressCtrl+C in the Command Prompt.
Publish the site online
When you finish editing the site locally, it’s time to publish it online for everybody to see. For this example, I will use the Vercel platform to deploy and host your site. But first you need to upload your project folder to GitHub.
Publish to GitHub
To upload your project folder to GitHub:
-
In VSCode, open the project folder.
-
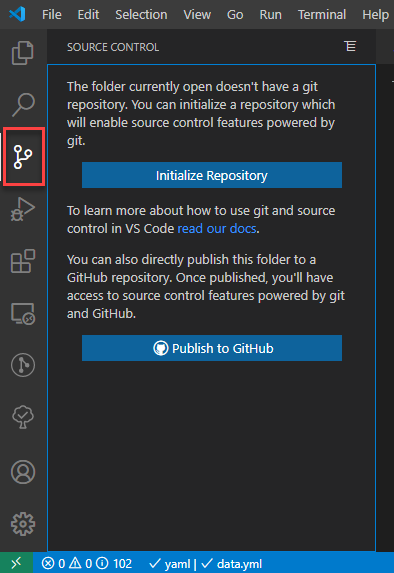
Select the Source Control icon.

-
Select Publish to GitHub.
-
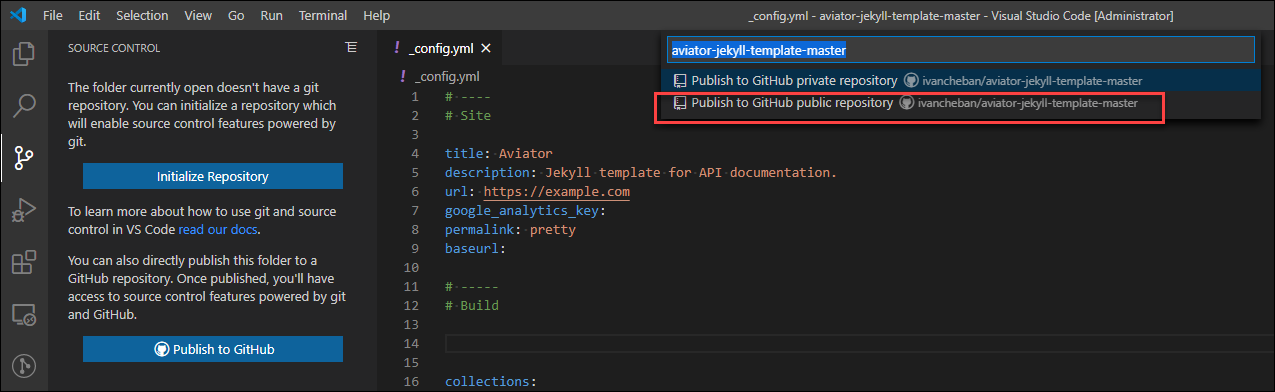
Select Publish to GitHub public repository.

When the project folder has been uploaded to the GitHub repository, you will see this success message.

-
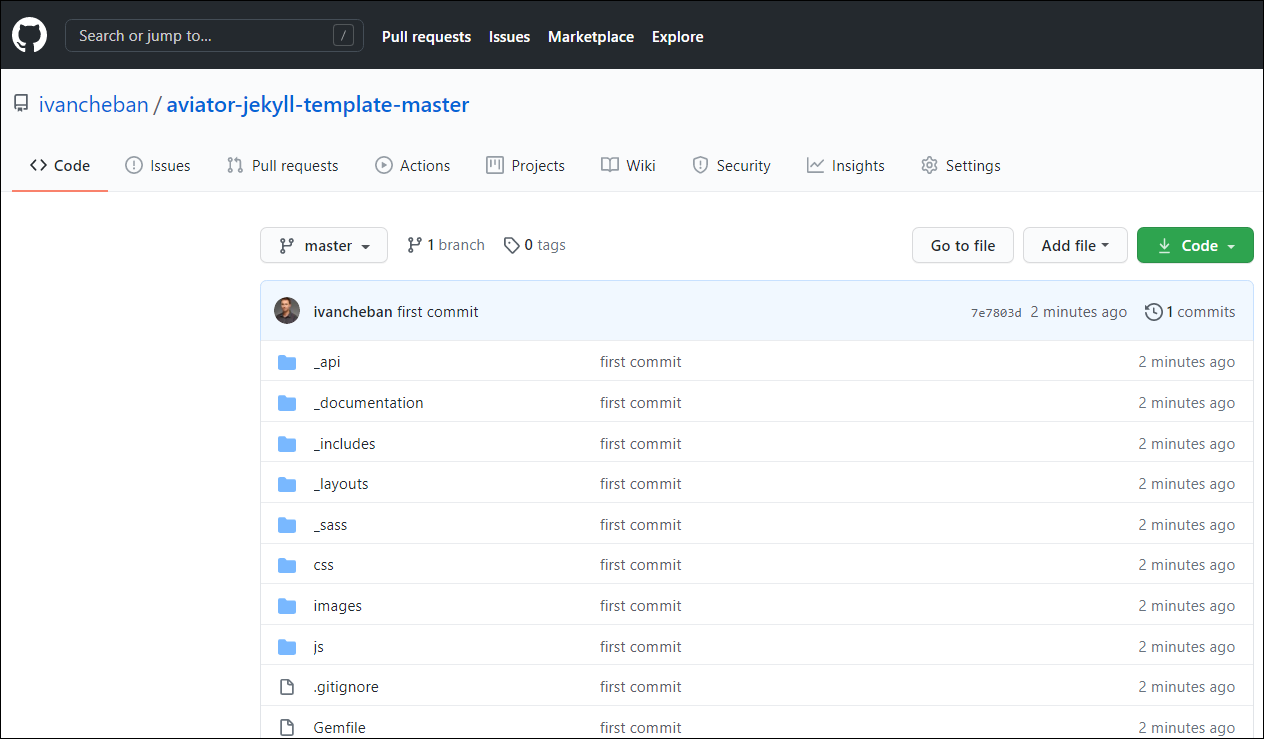
Select Open in GitHub to view your project folder uploaded and synced to the GitHub repository.

Deploy to Vercel
To publish your site online, you need to deploy it to Vercel.
-
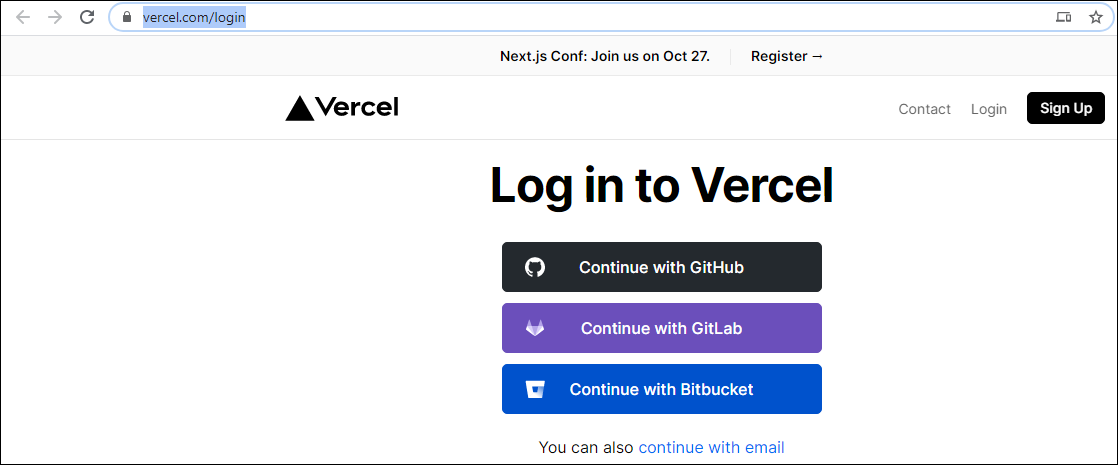
Go to Vercel.
-
Select Continue with GitHub.

-
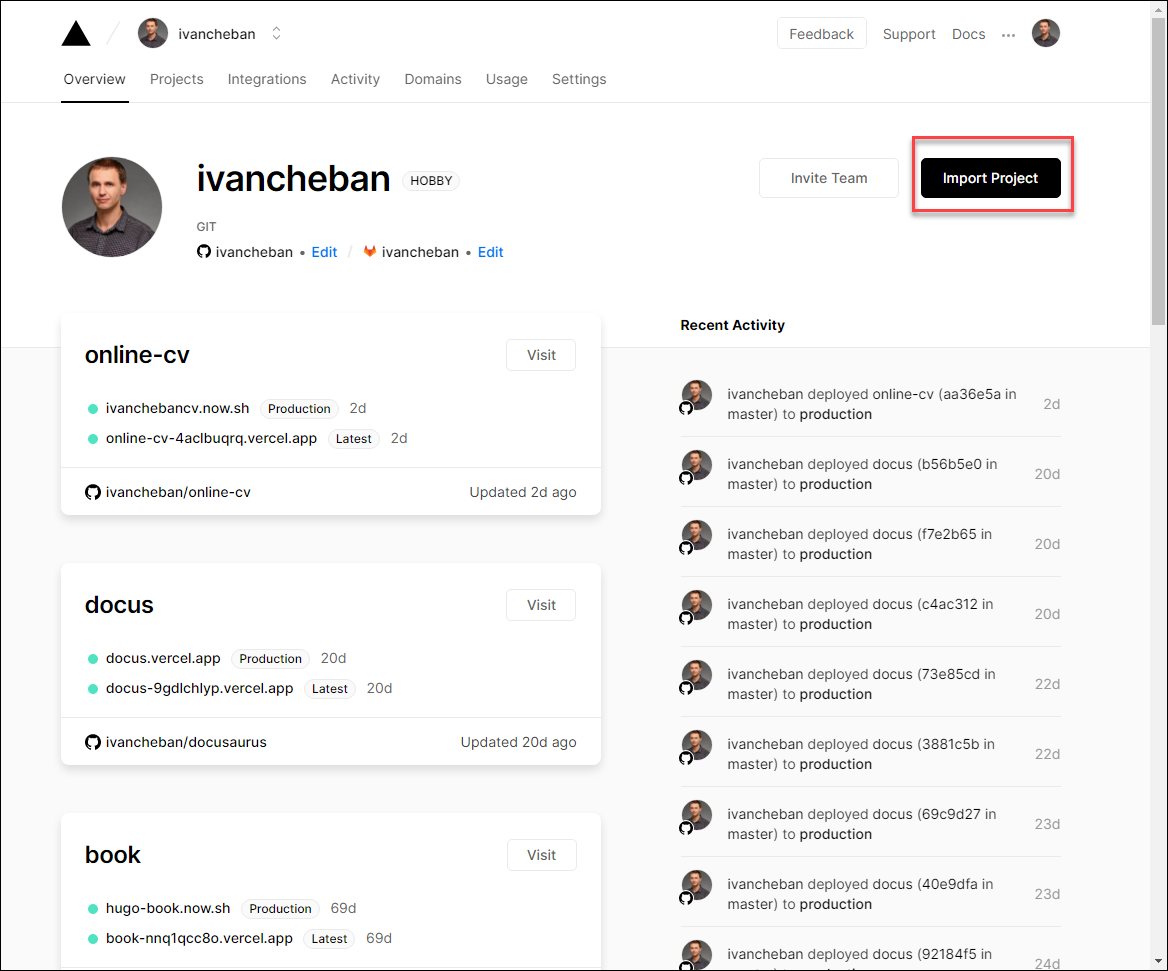
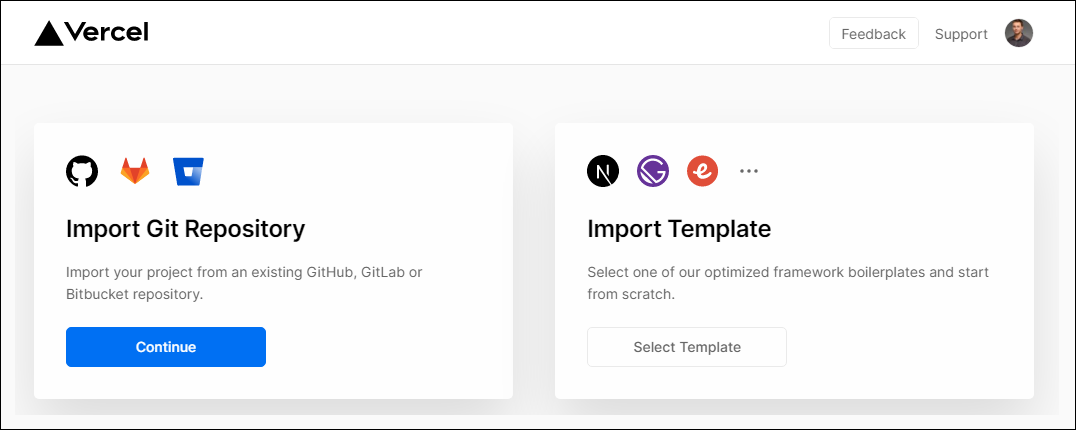
Select Import Project.

-
Select Continue to import your project from GitHub.

-
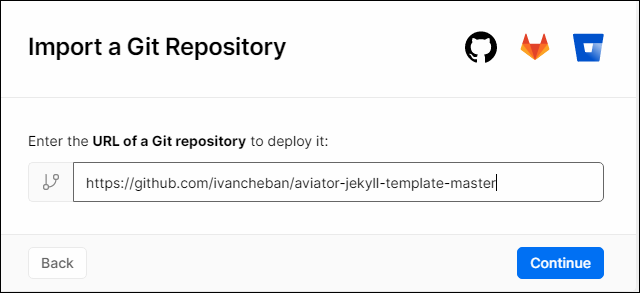
Provide the link to your GitHub repository and select Continue:
https://github.com/ivancheban/aviator-jekyll-template-master

-
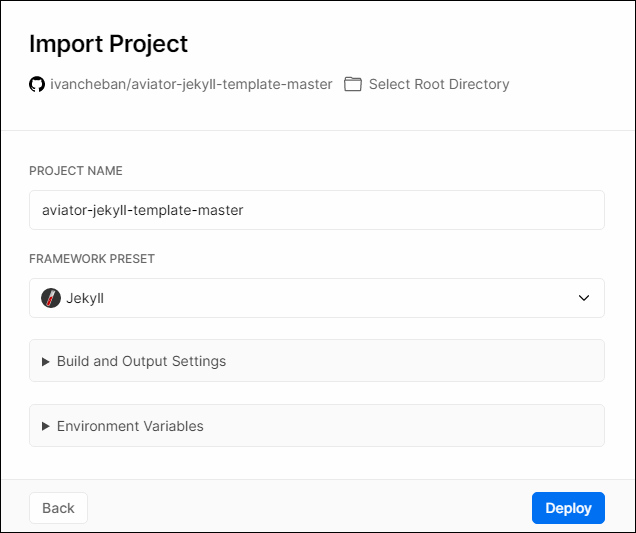
Enter the project name: for example,
aviator-jekyll-template-master. Select Deploy.Note
This name will be used in the link to your site. You can always change the site name in the Vercel settings in Domains.
Note
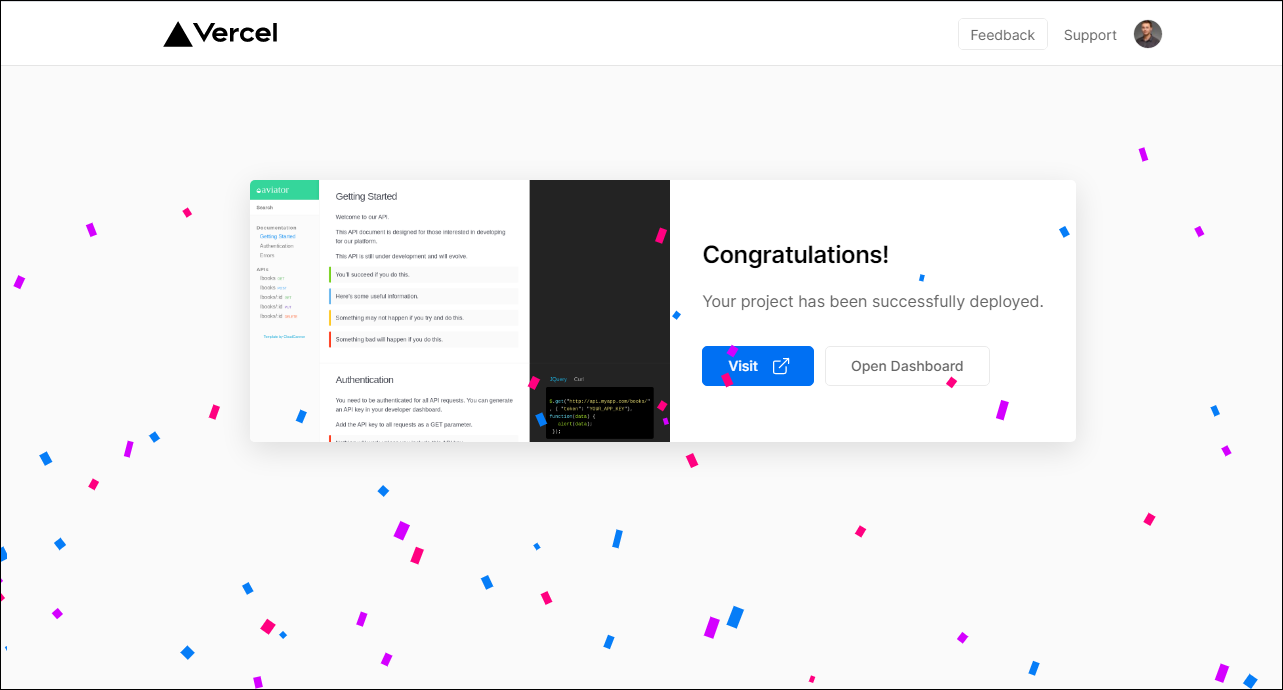
The project deploy takes several minutes. Be patient.When the deploy finishes you will see this nice success screen.

-
Select Visit to go to your API documentation site available online.
You should see your site similar to this:
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.